HTML 实现仿 Windows 桌面主题特效
- ✨ 项目基本结构
- 🧡 HTML 代码
- 💛 CSS 代码
- 💙 JS 代码
- 人工智能初始化
- 迭代加深搜索算法
- 取得棋盘上所有棋子
- 取得棋谱所有己方棋子的算法
- A:当前棋手value/B:对手value/depth:层级
- 奖着法记录到历史表
- 评估棋局 取得棋盘双方棋子价值差
- 🥇 如何让学习不再盲目
- 🎁 参与评论送书
- 📑 完整源码下载⬇
在线演示地址:https://haiyong.site/moyu/xiangqi/
源码可在文末免费获取
✨ 项目基本结构
目录结构如下:
├── js│ ├── AI.js│ ├── bill.js│ ├── common.js│ ├── gambit.all.js│ ├── gambit.js│ ├── play.js│ └── store.js├── img│ ├── stype_1│ └── stype_2├── css│ └── zzsc.css└── index.html
🧡 HTML 代码
HTML 主要代码:
<div class="box" id="box"> <div class="chess_left"> <canvas id="chess">对不起,您的浏览器不支持HTML5,请升级浏览器至IE9、firefox或者谷歌浏览器!</canvas> <audio src="audio/click.wav" id="clickAudio" preload="auto"></audio> <!--<audio src="audio/check.wav" id="checkAudio" preload="auto"></audio>--> <audio src="audio/select.wav" id="selectAudio" preload="auto"></audio> <link rel="stylesheet" type="text/css" href="https://www.bootcss.com/p/buttons/css/buttons.css"> <div> <div class="bn_box" id="bnBox"> <input type="button" name="offensivePlay" id="tyroPlay" class="button button-caution button-pill button-jumbo" value="新手水平" /> <input type="button" name="offensivePlay" id="superPlay" class="button button-caution button-pill button-jumbo" value="中级水平" /> <input type="button" name="button" id="" value="大师水平" class="button button-caution button-pill button-jumbo" disabled /><br> <!-- <input type="button" name="offensivePlay" id="offensivePlay" value="先手开始" /> <input type="button" name="defensivePlay" id="defensivePlay" value="后手开始" /> --> <input type="button" name="regret" id="regretBn" class="button button-raised button-pill button-inverse" value="悔棋" /> <input type="button" name="billBn" id="billBn" value="重新开始" class="button button-glow button-rounded button-royal" class="bn_box" /> <input type="button" name="stypeBn" id="stypeBn" class="button button-raised button-primary button-pill" value="放大棋局" /> </div> </div> </div> <div class="chess_right" id="chessRight"> <select name="billList" id="billList"> </select> <ol id="billBox" class="bill_box"> </ol> </div> <div id="moveInfo" class="move_info"> </div></div>💛 CSS 代码
CSS主要代码:
@charset "gb2312";body { font-size: 12px; line-height: 150%;}.box { margin:0 auto; width:460px; position: relative;}.chess_left { float:left; text-align:center}.chess_right { float:left; display:none}.move_info { float:left; margin-top:20px}.bill_box { height: 320px; width: 80px; overflow:auto;}.bill_box li { cursor:pointer; text-align:left}.bill_box li:hover { cursor:pointer; background: #C6A577;}.bill_box li:active { cursor:pointer; background: #fff;}#billList { margin-top:20px}.bn_box { display:none}💙 JS 代码
JS代码较多这里只展示部分JS代码,完整源码可在文末获取
人工智能初始化
AI.init = function(pace){ var bill = AI.historyBill || com.gambit; //开局库 if (bill.length){ var len=pace.length; var arr=[]; //先搜索棋谱 for (var i=0;i< bill.length;i++){ if (bill[i].slice(0,len)==pace) { arr.push(bill[i]); } } if (arr.length){ var inx=Math.floor( Math.random() * arr.length ); AI.historyBill = arr ; return arr[inx].slice(len,len+4).split(""); }else{ AI.historyBill = [] ; } } //如果棋谱里面没有,人工智能开始运作 var initTime = new Date().getTime(); AI.treeDepth=play.depth; //AI.treeDepth=4; AI.number=0; AI.setHistoryTable.lenght = 0 var val=AI.getAlphaBeta(-99999 ,99999, AI.treeDepth, com.arr2Clone(play.map),play.my); //var val = AI.iterativeSearch(com.arr2Clone(play.map),play.my) if (!val||val.value==-8888) { AI.treeDepth=2; val=AI.getAlphaBeta(-99999 ,99999, AI.treeDepth, com.arr2Clone(play.map),play.my); } //var val = AI.iterativeSearch(com.arr2Clone(play.map),play.my); if (val&&val.value!=-8888) { var man = play.mans[val.key]; var nowTime= new Date().getTime(); com.get("moveInfo").innerHTML='<h3>AI搜索结果:</h3>最佳着法:'+ com.createMove(com.arr2Clone(play.map),man.x,man.y,val.x,val.y)+ '<br />搜索深度:'+AI.treeDepth+'<br />搜索分支:'+ AI.number+'个 <br />最佳着法评估:'+ val.value+'分'+ ' <br />搜索用时:'+ (nowTime-initTime)+'毫秒' return [man.x,man.y,val.x,val.y] }else { return false; }}迭代加深搜索算法
AI.iterativeSearch = function (map, my){ var timeOut=100; var initDepth = 1; var maxDepth = 8; AI.treeDepth=0; var initTime = new Date().getTime(); var val = {}; for (var i=initDepth; i<=maxDepth; i++){ var nowTime= new Date().getTime(); AI.treeDepth=i; AI.aotuDepth=i; var val = AI.getAlphaBeta(-99999, 99999, AI.treeDepth , map ,my) if (nowTime-initTime > timeOut){ return val; } } return false;}取得棋盘上所有棋子
AI.getMapAllMan = function (map, my){ var mans=[]; for (var i=0; i<map.length; i++){ for (var n=0; n<map[i].length; n++){ var key = map[i][n]; if (key && play.mans[key].my == my){ play.mans[key].x = n; play.mans[key].y = i; mans.push(play.mans[key]) } } } return mans;}取得棋谱所有己方棋子的算法
AI.getMoves = function (map, my){ var manArr = AI.getMapAllMan (map, my); var moves = []; var foul=play.isFoul; for (var i=0; i<manArr.length; i++){ var man = manArr[i]; var val=man.bl(map); for (var n=0; n<val.length; n++){ var x=man.x; var y=man.y; var newX=val[n][0]; var newY=val[n][1]; //如果不是长将着法 if (foul[0]!=x || foul[1]!=y || foul[2]!=newX || foul[3]!=newY ){ moves.push([x,y,newX,newY,man.key]) } } } return moves;}A:当前棋手value/B:对手value/depth:层级
AI.getAlphaBeta = function (A, B, depth, map ,my) { //var txtMap= map.join(); //var history=AI.historyTable[txtMap]; // if (history && history.depth >= AI.treeDepth-depth+1){ // return history.value*my; //} if (depth == 0) { return {"value":AI.evaluate(map , my)}; //局面评价函数; } var moves = AI.getMoves(map , my ); //生成全部走法; //这里排序以后会增加效率 for (var i=0; i < moves.length; i++) { //走这个走法; var move= moves[i]; var key = move[4]; var oldX= move[0]; var oldY= move[1]; var newX= move[2]; var newY= move[3]; var clearKey = map[ newY ][ newX ]||""; map[ newY ][ newX ] = key; delete map[ oldY ][ oldX ]; play.mans[key].x = newX; play.mans[key].y = newY; if (clearKey=="j0"||clearKey=="J0") {//被吃老将,撤消这个走法; play.mans[key] .x = oldX; play.mans[key] .y = oldY; map[ oldY ][ oldX ] = key; delete map[ newY ][ newX ]; if (clearKey){ map[ newY ][ newX ] = clearKey; // play.mans[ clearKey ].isShow = false; } return {"key":key,"x":newX,"y":newY,"value":8888}; //return rootKey; }else { var val = -AI.getAlphaBeta(-B, -A, depth - 1, map , -my).value; //val = val || val.value; //撤消这个走法; play.mans[key] .x = oldX; play.mans[key] .y = oldY; map[ oldY ][ oldX ] = key; delete map[ newY ][ newX ]; if (clearKey){ map[ newY ][ newX ] = clearKey; //play.mans[ clearKey ].isShow = true; } if (val >= B) { //将这个走法记录到历史表中; //AI.setHistoryTable(txtMap,AI.treeDepth-depth+1,B,my); return {"key":key,"x":newX,"y":newY,"value":B}; } if (val > A) { A = val; //设置最佳走法; if (AI.treeDepth == depth) var rootKey={"key":key,"x":newX,"y":newY,"value":A}; } } } //将这个走法记录到历史表中; //AI.setHistoryTable(txtMap,AI.treeDepth-depth+1,A,my); if (AI.treeDepth == depth) {//已经递归回根了 if (!rootKey){ //AI没有最佳走法,说明AI被将死了,返回false return false; }else{ //这个就是最佳走法; return rootKey; } } return {"key":key,"x":newX,"y":newY,"value":A}; }奖着法记录到历史表
AI.setHistoryTable = function (txtMap,depth,value,my){ AI.setHistoryTable.lenght ++; AI.historyTable[txtMap] = {depth:depth,value:value} }评估棋局 取得棋盘双方棋子价值差
AI.evaluate = function (map,my){ var val=0; for (var i=0; i<map.length; i++){ for (var n=0; n<map[i].length; n++){ var key = map[i][n]; if (key){ val += play.mans[key].value[i][n] * play.mans[key].my; } } } //val+=Math.floor( Math.random() * 10); //让AI走棋增加随机元素 //com.show() //z(val*my) AI.number++; return val*my;}AI.evaluate1 = function (map,my){ var val=0; for (var i in play.mans){ var man=play.mans[i]; if (man.isShow){ val += man.value[man.y][man.x] * man.my; } } //val+=Math.floor( Math.random() * 10); //让AI走棋增加随机元素 //com.show() //z(val*my) AI.number++; return val*my;}🥇 如何让学习不再盲目
学习技巧篇
1. 编程小白
很多刚入门编程的小白学习了基础语法,却不知道语法的用途,不知道如何加深映像,不知道如何提升自己,这个时候每天刷自主刷一些题就非常重要(百炼成神),可以去牛客网上的编程初学者入门训练。该专题为编程入门级别,适合刚学完语法的小白练习,题目涉及编程基础语法,基本结构等,每道题带有练习模式和考试模式,可还原考试模式进行模拟,也可通过练习模式进行练习。
链接地址:牛客网 | 编程初学者入门训练

2. 编程进阶
当基础练习完已经逐步掌握了各知识要点后,这个时候去专项练习中学习数据结构、算法基础、计算机基础等。先从简单的入手,感觉上来了再做中等难度,以及较难的题目。这三样是面试中必考的知识点,我们只有坚持每日自己去多加练习,拒绝平躺持续刷题,不断提升自己才能冲击令人满意的公司。
链接地址:牛客网 | 专项练习

🎁 参与评论送书
💌 以后每周新文评论区至少抽三位朋友送书,大家可持续关注我:海拥

【内容简介】
- 第1章 MySQL数据库基础
- 第2章 详解InnoDB存储引擎
- 第3章 MySQL 用户管理与访问控制
- 第4章 管理MySQL的数据库对象
- 第5章 MySQL应用程序开发
- 第6章 MySQL的事务与锁
- 第7章 MySQL备份与恢复
- 第8章 MySQL的主从复制与主主复制
- 第9章 MySQL的高可用架构
- 第10章 MySQL性能优化与运维管理
- 第11章 MySQL数据库的监控
- 第12章 使用MySQL数据库的中间件
📚 京东自营购买链接: 《MySQL数据库进阶实战》- 京东图书
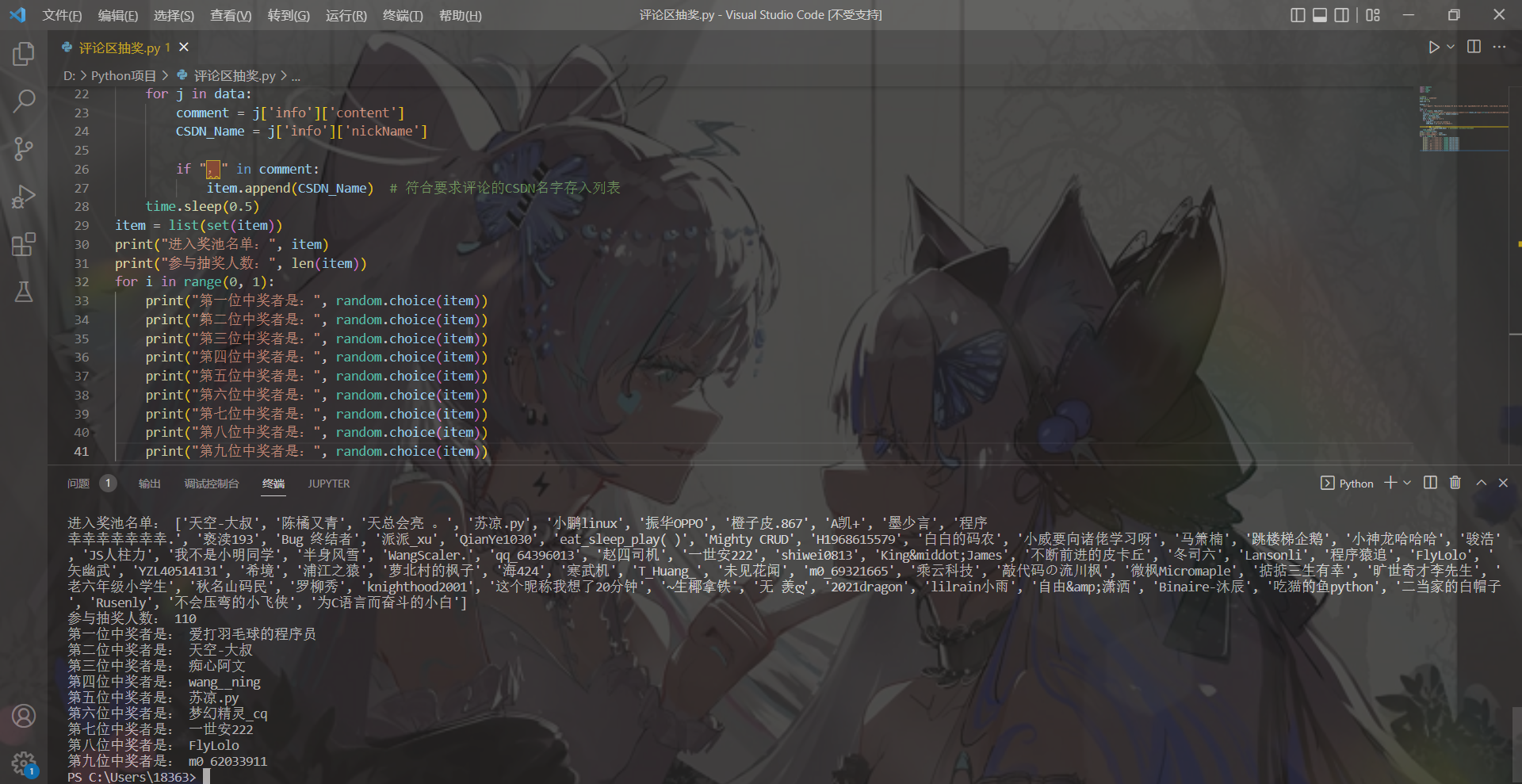
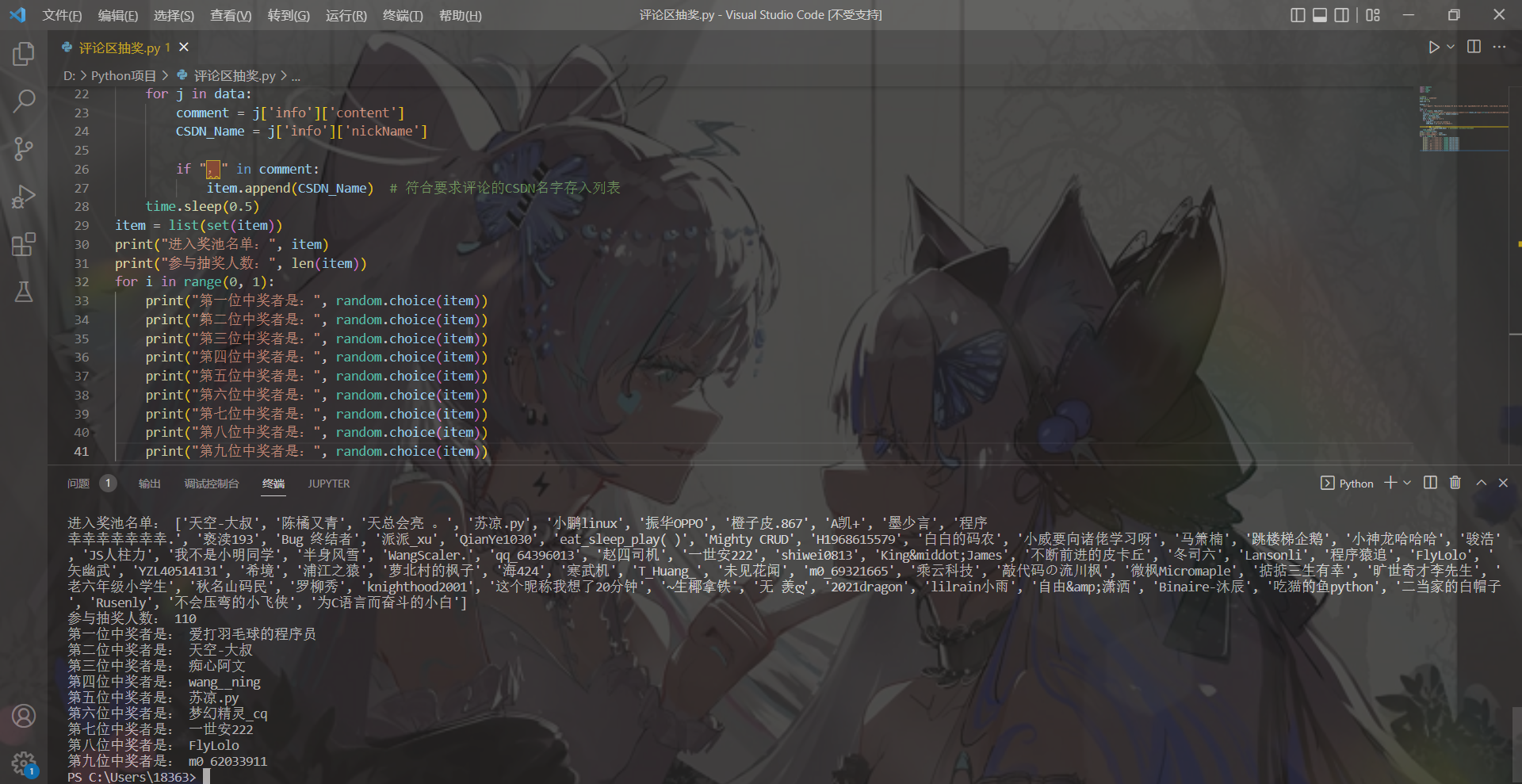
【抽奖方式】关注博主、点赞收藏文章后,评论区留言:人生苦短,我爱摸鱼!!!博主会用爬虫代码随机抽取九人送书!
【开奖时间】:截止到周二晚8点,博主会用爬虫代码随机抽取九人送书!
本期中奖名单:

📑 完整源码下载⬇
一共三种下载方式,推荐后两种(免费)
1.CSDN资源下载:https://download.csdn.net/download/qq_44273429/86249236
2.GitHub 地址(给个star ❤️ 吧):https://github.com/wanghao221/moyu
3.通过下方卡片添加作者VX(wh18363)备注:中国象棋


















