混合现实结合了计算机处理、人类输入和环境输入,并提供了一种融合物理世界和数字世界的体验。混合现实环境的各种元素可以进行定制以满足混合现实环境提供者的需求,例如混合现实环境的背景颜色和/或背景图像。
创作者通常会创建混合现实环境元素的多个副本,以表示可定制元素的每个排列。然而,这种方法消耗了大量的计算、网络和内存资源。所以,我们需要一种改进为Web混合现实环境有效提供颜色主题的技术解决方案。
针对这个问题,微软在名为“Efficient color theming of background images in web-based mixed reality environments”的专利申请中提出了自己的方法。简单来说,本文提出的方法用于在Web混合现实环境中有效地对背景图像进行颜色主题化,从而有效地定制混合现实环境的元素。
混合现实环境的背景通常是通过将背景图像应用到skybox天空盒来生成的。天空盒是一个包含整个场景的立方体,其中背景图像映射到立方体的面。
为了在当前系统中支持在混合现实环境中自定义背景图像和图像颜色,通常需要为支持的每个背景颜色生成多个版本的背景图像,并将其提供给将渲染混合现实环境的客户端设备。但不同的是,微软提出的方案向客户端设备提供背景图像的单个灰度图像,并且客户端设备配置为通过设置基色映射值来将背景颜色动态应用于背景图像。团队指出,这种方法可以显著减少计算、网络和/或内存资源。
在一个实施例中,混合现实服务可以提供一个或多个Web可访问的混合现实环境。混合现实服务可以配置为提供用于创建新的混合现实环境、配置混合现实环境和发布混合现实环境的工具。用户可以从客户端设备的Web浏览器访问混合现实环境。

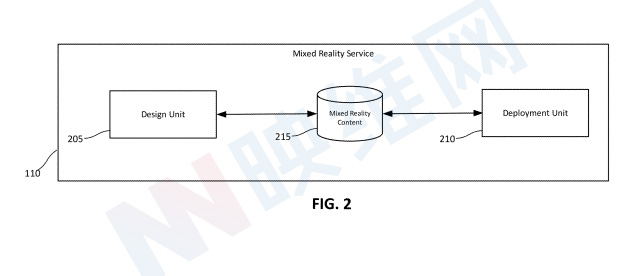
图2是用于实现混合现实服务的示例架构图。混合现实服务110可以包括设计单元205和部署单元210。混合现实服务110还可以包括混合现实内容数据存储215,其用于存储与使用混合现实服务110创建和/或维护的一个或多个混合现实环境相关联的内容。
设计单元205可配置为提供用户界面,以支持用户创建可使用部署单元210定制的新可定制混合现实环境。设计单元205可由混合现实服务的提供者用于创建一个或多个可定制的混合现实环境。可定制的混合现实环境可被混合现实服务110的客户用作模板,以创建适合客户需求的定制混合现实环境。
设计单元205可以提供用户界面,并允许用户指定可定制用户界面的什么特征可以定制。设计单元205的用户界面可以提供用于选择可包括在可定制混合现实环境中的一组背景图像的方法。混合现实服务110的客户可以从背景中选择来定制混合现实环境的实例。背景图像可以是灰度图像,并使用微软提供的技术在客户端设备动态着色。
背景图像可以应用于可应用该图像的混合现实环境中的天空盒或其他背景对象,并且可以通过设置天空盒或其他背景对象的反照率颜色值,通过向天空盒或其他背景对象应用颜色来着色背景。可以通过改变天空盒或其他背景对象的反照率颜色值来动态改变背景的颜色,而不需要每个背景颜色的背景图像。这种方法可以显著减少在客户端设备加载和渲染混合现实环境时客户端设备下载的图像数量。
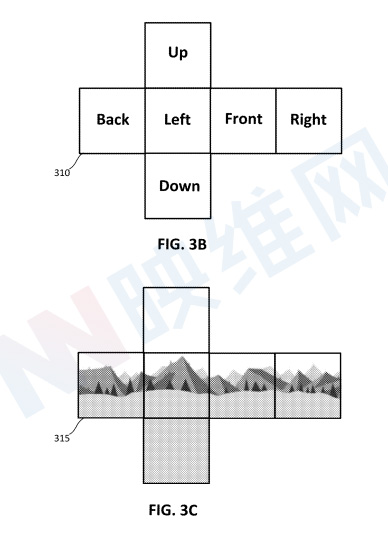
设计单元205可以配置为将每个背景图像分割成多个段,并且每个段可以应用于天空盒的面或将应用背景图像的其他背景对象。背景图像同时可以在添加到可定制的混合现实环境之前进行分割。图3B是示出背景图像的片段如何针对天空盒定向的示例布局310的图。图3C示出了根据布局310分割的示例背景图像315。
设计单元205同时可以提供用于创建可应用于混合现实环境的主题的用户界面。每个主题可以包括颜色方案、用户界面样式和/或可应用于混合现实环境的其他属性。主题可用于将颜色应用于混合现实环境的背景和/或其他元素。
设计单元205的用户界面还可以提供选择可添加到可定制的混合现实环境中的2D和/或3D对象的方法。混合现实服务110的提供者可以将一个或多个2D和/或3D对象添加到可定制的环境中。
设计单元205的用户界面可以配置为允许可定制的混合现实环境的提供者选择一组2D和/或3D对象,客户可以从中选择对象,以便在定制混合现实环境时将其添加到混合现实环境中。

用户可以为混合现实环境选择默认设置,客户可以使用可自定义的混合现实环境自定义设置,以创建可发布给其他用户访问的自定义混合现实环境。与可定制的混合现实环境相关联的内容可以存储在混合现实内容数据存储215中。
部署单元210可以配置为允许用户自定义使用设计单元205创建的可定制的混合现实环境。图4A示出了可以由部署单元210提供的示例用户界面405。用户可以从客户端设备的浏览器访问用户界面405。
用户界面405可以包括用于定制混合现实环境的各个方面的控件。用户界面405提供要定制的混合现实环境的视图435。所述示例显示了混合现实环境的默认配置,其中黑白背景图像已作为纹理应用于表示混合现实环境背景的天空盒。
用户界面405包括空间设计控件410、背景图像选择控件415、背景颜色控件420、欢迎消息控件425、环境声音控件430和发布环境控件435。
空间设计控制410提供了根据可放置的混合现实环境的元素来选择基座形状的方法。背景图像可以是分割后的灰度图像。部署单元210可以配置为分割背景图像,其中背景图像尚未被分割。分割的灰度图像可以作为纹理应用于天空盒的面。
背景色控件420提供了将背景色动态应用于灰度背景图像的方法。不直接对背景图像应用颜色,而是将选定的背景颜色应用于客户端设备的天空盒或其他背景对象,以为混合现实环境提供彩色背景。下面的示例详细描述了通过设置应用背景图像的天空盒或其他背景对象的反照率值来应用灰度图像的颜色的技术。
欢迎消息控件425提供了提供文本、视频和/或音频内容的方法,相关内容可在混合现实环境发布后呈现给访问定制混合现实环境的用户,以使混合现实环境供其他用户使用。环境声音控件430提供了添加背景声音的方。发布环境控件410提供发布混合现实环境的方法,以使环境可供其他用户使用以与混合现实环境交互。发布环境控件410可以提供用于配置通用资源标识符(URL)或其他类型的链接或网络参考以访问发布的混合现实环境的手段。
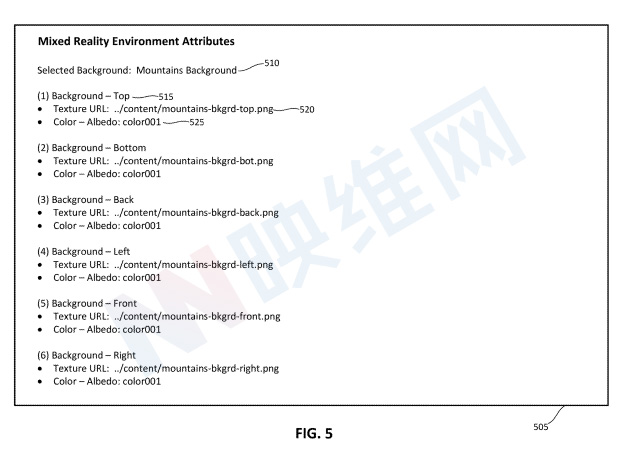
部署单元210可以存储混合现实环境的环境属性信息。图5示出了图5所示示例的环境属性信息505的示例。场景属性可以包括为混合现实环境选择的背景的信息510。背景信息510可以包括用于天空盒的每个面的信息。
背景信息可以包括参考背景图像段的URL和用于应用于图像段的颜色的颜色映射信息。颜色映射信息可以包括反照率参数,反照率参数表示原始颜色。应用于天河盒每个面的颜色通常具有相同的颜色值。

在图5所示的示例中,背景信息510指示“山脉背景”已应用于混合现实环境。将反照率颜色525应用于天空的表面以使背景显示为正确的颜色。
微软指出,所述方法的一个技术优势是,通过将颜色应用于灰度背景图像,并通过将反照率颜色设置为应用于将提供灰度图像的天空盒的每个面,可以为混合现实环境生成背景的多种颜色。
要渲染混合现实环境的客户端设备可以创建和下载单个背景图像,只需下载单个灰度图像作为背景,并将背景颜色应用于图像。因此,浏览器用于呈现混合现实环境的计算、网络和内存资源量将显著减少。另外,可以在客户端设备动态地改变背景颜色,在客户端设备定制混合现实环境。

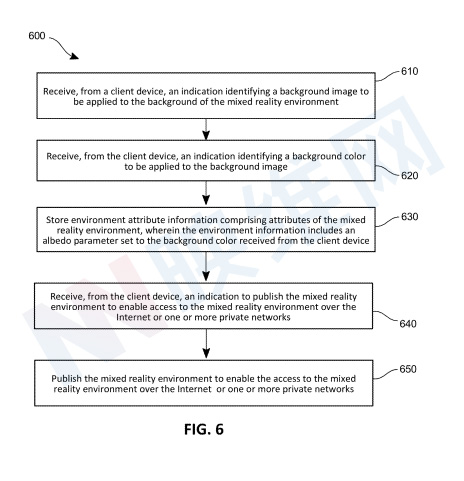
图6是用于定制混合现实环境的示例过程600的流程图。过程600可以由图2所示的混合现实服务110的部署单元210实现。
处理600可以包括接收识别要应用于混合现实环境的背景的背景图像的指示的操作610。可以从客户端设备接收输入。背景图像可以从与使用设计单元205创建的可定制混合现实环境相关联的一组背景图像中选择。背景图像可以通过图4所示的用户界面405来选择。
如前例所述,混合现实服务110的提供商可以提供可定制的混合现实环境。可定制的混合现实环境可以包括由混合现实环境的设计者选择的一组背景,并且定制混合现实环境的用户可以从组背景中选择背景。部署单元210可以允许用户选择未包括在可定制混合现实环境中的预选图像集中的自定义背景图像。部署单元210可以配置为将所选图像转换为灰度图像,并分割图像。
处理600可以包括接收识别要应用于背景图像的背景色的指示的操作620。用户可以从预定颜色列表中选择。在其他实现中,用户界面405可以包括颜色选择器工具,所述工具允许用户高亮显示颜色选择器工具内的颜色以设置背景色。
背景色可以存储在图5所示的环境属性信息505中。所选颜色可以表示为在RGB颜色模型中表示所选颜色的十六进制值,或可以表示为将所选颜色表示为红色、蓝色和绿色分量的十六进制三元组。在其他实现中,可以使用其他颜色模型来表示所选颜色。
过程600可以包括存储包括使用用户界面405配置的混合现实环境的属性的环境属性信息505的操作630。环境属性信息505可以包括要应用于天空盒或其他背景对象的反照率参数。反照率参数可以设置为通过用户界面405接收的背景色。环境属性信息505可以包括使用用户界面405定制的混合现实环境的附加属性。
程600可以包括接收发布混合现实环境的指示的操作640,以允许通过互联网或一个或多个私有网络访问混合现实环境。如在前面的示例所讨论,用户界面405的发布环境控件410提供用于发布混合现实环境的手段,以使环境可供其他用户使用以与混合现实环境交互。
过程600可以包括发布混合现实环境的操作650,以允许响应于接收到指示而通过互联网或一个或多个私有网络访问混合现实环境。混合现实服务110可以更新环境属性信息505,以指示用户可以访问定制的混合现实环境。
一旦发布了混合现实环境,用户可以使用通用资源标识符(URL)或与混合现实环境相关联的其他类型的链接或网络参考从其客户端设备访问混合现实环境。

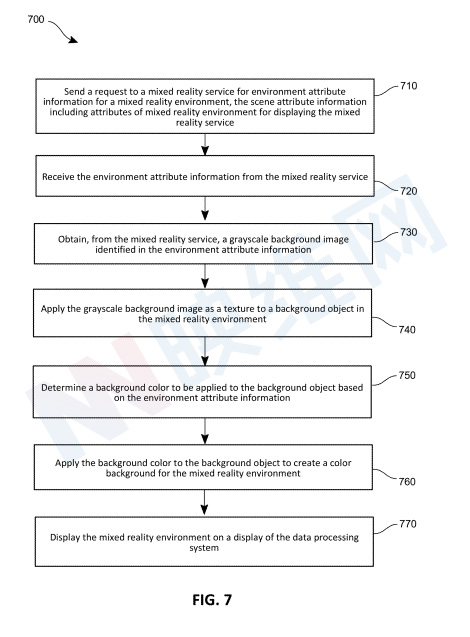
图7是用于在客户端设备上呈现混合现实环境的示例过程700的流程图。过程700可以通过客户端设备的浏览器来实现。
过程700可以包括向混合现实服务110发送关于混合现实环境的环境属性信息505的请求的操作710。环境属性信息505包括用于在客户端设备上显示混合现实服务的混合现实环境的属性。
如上所述,环境属性信息505可以包括识别包括在混合现实环境中的对象的信息。环境属性信息同时可以识别要用作要应用于混合现实环境的背景的背景图像的灰度图像和要应用于背景的颜色。
过程700可以包括从混合现实服务接收环境属性信息505的操作720。混合现实服务110可以经由网络120将与混合现实环境相关联的环境属性信息505发送到客户端设备。
过程700可以包括从混合现实服务获取在环境属性信息中识别的灰度背景图像的操作730。客户端设备可以从混合现实服务110请求混合现实环境的元素。
所述元素可以在环境属性信息505中识别,并且可以包括要应用于混合现实环境的背景的灰度背景。如前例所述,背景图像可以分割成多个段,其中每个段对应于天空盒或将应用背景图像的其他对象的面。
过程700可以包括将灰度背景图像作为纹理应用于混合现实环境中的背景对象的操作740。背景图像或图像段可应用于天空盒或将应用背景图像的其他对象,如前述示例中所述。
客户端设备的浏览器可以实现3D渲染引擎来渲染混合现实环境。在一个实现中,浏览器可以使用Babylon。js实时3D引擎,由Javascript库实现,并用于使用HTML5在web浏览器中显示3D图形。3D渲染引擎可以渲染天空盒或将应用背景图像的其他对象,然后纹理和/或颜色可以应用于天空盒或其他对象。
过程700可以包括基于环境属性信息确定要应用于背景对象的背景色的操作750。背景色可以包括在环境属性信息505中,至少如图5所示。
过程700可包括将背景色应用于背景对象以创建混合现实环境的彩色背景的操作760。如在前面的示例中所讨论的,可以在环境属性信息505中定义要应用于背景的背景色。背景色可以应用于天空盒或应用灰度图像的其他背景对象。
背景色可以设置为用于设置图像颜色的反照率参数。客户端设备的Web浏览器的3D渲染引擎将背景色作为反照率颜色应用于天空盒或其他对象,灰度图像在其上作为纹理应用。可以通过更改天空盒或其他背景对象的反照率参数值来动态更新背景颜色。
混合现实环境可以提供用户界面元素,所述用户界面元素允许用户动态地改变通过客户端设备的浏览器与之交互的混合现实环境的背景值和/或其他属性。
过程700可以包括在数据处理系统的显示器上显示混合现实环境的操作770。混合现实环境可以显示在客户端设备的浏览器中,客户端设备的用户可以通过与客户端设备相关联的输入设备与混合现实环境交互。
相关专利:Microsoft Patent | Efficient color theming of background images in web-based mixed reality environments
名为“Efficient color theming of background images in web-based mixed reality environments”的微软专利申请最初在2021年1月提交,并在日期那由美国专利商标局公布。
搜索
复制