可以说Typescript 是面向对象的 Javascript,因此Typescript是一定有类和接口的。Typescript的类与c#非常相似。
定义方式如下:class class_name { }示例,如:class Car { // 字段 engine:string; // 构造函数 constructor { this.engine = engine } // 方法 disp:void { console.log } }使用 new 关键字来实例化类的对象,并访问其中的属性和方法:var my_car = new Car;console.log;my_car.disp;编译,得到以下Javascript代码:var Car = {// 构造函数 function Car { this.engine = engine;}// 方法 Car.prototype.disp = function { console.log;};return Car;});var my_car = new Car;console.log;my_car.disp;Typescript 支持继承,在创建类的时候继承一个已存在的类,类继承使用关键字 extends,注:子类除了不能继承父类的私有成员和构造函数,接上面的代码,写一个继承类:再次编译,因为类的存在,这次编译会产生较多量的代码:var __extends = || {var extendStatics = function { extendStatics = Object.setPrototypeOf || { d.__proto__ = b; }) || function { for if ) d[p] = b[p]; }; return extendStatics;};return function { if throw new TypeError + " is not a constructor or null"); extendStatics; function __ { this.constructor = d; } d.prototype = b === null Object.create : );};});var Car = {// 构造函数 function Car { this.engine = engine;}// 方法 Car.prototype.disp = function { console.log;};return Car;});var my_car = new Car;console.log;my_car.disp;//继承var new_car = {__extends;function new_car { return _super !== null && _super.apply || this;}new_car.prototype.show_engine = function { console.log;};return new_car;});var my_new_car = new new_car;my_new_car.show_engine;相比直接用JS编写,这部分生成的代码有些不那么易理解,但用TS编写的时候,确是方便的很。

Typescript的接口直接与“类”对比着来说更容易说明白什么是“接口”:class:类声明并实现方法。interface:接口只声明成员方法,不做实现。那么接口有什么用呢?用类不就行了吗?假如有如下的需求:一个print函数,它将传入的对象打印输入。
function print: void {console.log);}但在Typescript中是有类型检查的,必须要确保obj中存在getContent方法才能让print函数正常工作。
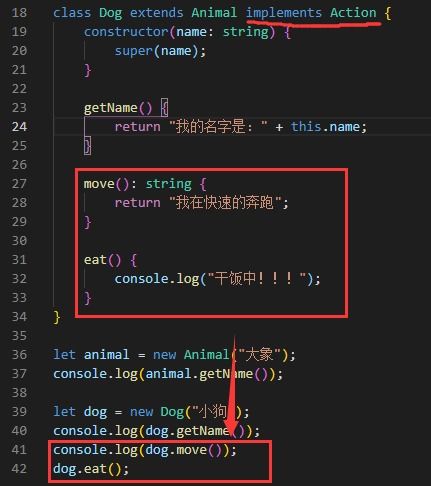
那么完整代码就必须是如下相似的:class Article {public function getContent: String { return 'I am an article.';} }function print: void {console.log);}let a = new Article;print;但是这样的话print函数就只能打印Article类的对象了,如果想要让它能打印不止一个类的对象呢?如何保证他们都有getContent方法?这时候就用接口声明一个getContent方法,这样一来,每个实现该接口的类都必须实现getContent方法:interface ContentInterface {getContent: String;}class Article implements ContentInterface {// 必须实现getContent方法getContent = function: String { return 'I am an article.';} }class Passage implements ContentInterface {// 但实现方式可以不同getContent = function: String { return 'I am a passage.'}}function print: void {// 实现了ContentInterface的对象是一定有getContent方法的console.log);}let a = new Article;let p = new Passage;print; // "I am an article."print; // "I am a passage."编译后的JS代码:var Article = {function Article { // 必须实现getContent方法 this.getContent = function { return 'I am an article.'; };}return Article;});var Passage = {function Passage { // 但实现方式可以不同 this.getContent = function { return 'I am a passage.'; };}return Passage;});function print {// 实现了ContentInterface的对象是一定有getContent方法的console.log);}var a = new Article;var p = new Passage;print; // "I am an article."print; // "I am a passage."从编译后看出,其实也就是给Article、Passage各自实现了自己的getContent方法。从类和接口这两个功能来看,Typescript比Javascript优势的地方在于,用更面向对像、更严谨、更简单的方式实现了Javascript代码。如果不用TS,纯用JS写能行吗?也行。
做为一名老JS程序员,到目前,只人感觉,与其学习TS的新语法,还不如直接用JS编码。看来还没有掌握TS的精华,继续学习中。