今天我们来简单介绍一下Typescript,让你可以快速上手Typescript 概述
- javascript的超集
- 任何一种javascript运行环境都支持
- 功能更为强大,生态也更健全、完善
- 语言本身多了很多概念
- 小型项目,项目初期,增加一些成本
-
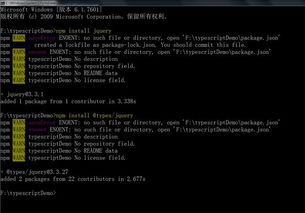
yarn
add
typescript
--
dev
-
yarn
tsc
hello
.
ts
//=执行过后会生成一个同名的js文件
-
tsc
hello
.
ts
//运行tsc文件
-
yarn
tsc
--
init
//初始化配置文件
-
target
//设置编译后使用的typescript标准 ES2015 ES2016
-
module
//导入导出操作 例如 commonjs amd umd
-
outDir
//压缩后的 输出目录
-
rootDir
//源代码目录
-
sourceMap
//是否开启源码映射
-
strict
//是否开启严格模式
-
默认允许为空
- string
- number
- boolean
- void
- null
- undefined
- symbol
-
内置对象所对应的声明
-
使用严格模式的时候
Smybol
和console报错
-
解决办法1
:
将tsconfig
.
json文件里的targer设置为es2015
-
解决办法2
:
在配置文件中加上
"lib"
:
[
'ES2015'
,
'DOM'
]
-
内置对象必须引用对应的内置库
yarn
tsc
--
locale
zh
-
CN
//值是设置命令行报错提示为中文
在setting
里找到
typescript
locale
文件
设置为
zh
-
CN
//这样可以设置代码中的报错为中文 但是不推荐 不利于错误的搜索
1.
使用闭包
{
const
a
=
124
})
2.
通过export导出
这样就属于形成模块作用域中的成员
object表示非原始类型,也就是除number,string,boolean,symbol,null或undefined之外的类型。使用object类型,就可以更好的表示像Object.create这样的API。例如:declare function create: void;create; // OKcreate; // OKcreate; // Errorcreate; // Errorcreate; // Errorcreate; // Error数组类型
三种定义方式
const
arr1
:
Array
<
number
>
=
[
1
,
2
,
3
]
const
arr2
:
number
[]
=
[
12
,
3
]
function
sun
{
return
args
.
reduce
=>
prev
+
current
,
0
)
}
export
{}
//确保更其他事例没有成员冲突
const
tuple
:
[
number
,
string
]
=
[
18
,
'dd'
]
const
[
age
,
name
]
=
tuple
enmu
enum
PostStatus
{
success
=
1
,
error
=
2
,
warning
=
3
}
//如果不设置值 默认从0开始累加1
enum
PostStatus
{
success
,
//0
error
,
//1
warning
//2
}
//如果设置了第一个值 会从第一个值 累加1
enum
PostStatus
{
success
=
3
,
error
,
//4
warning
//5
}
//枚举类型会入侵到我们运行时候的代码
//最后会编译成 双向的键值对 可以通过值过去键 也可以通过键获取值
//因为我们用值获取键不常用 所以enum前面加上一个 const关键字 就可以了
const
enum
PostStatus
{
success
=
1
,
error
=
2
,
warning
=
3
}
export
{}
//确保跟其他示例没有成员冲突
function
fn
:
string
{
return
a
+
b
}
//这种方式参数是固定的 不能大于当前的个数
//如果是需要任意个参数 我们可以使用es6的rest操作符
function
fn
:
string
{
return
a
+
b
}
fn
fn
fn
有时候,我们会想要为那些在编程阶段还不清楚类型的变量指定一个类型。这些值可能来自于动态的内容,比如来自用户输入或第三方代码库。 这种情况下,我们不希望类型检查器对这些值进行检查而是直接让它们通过编译阶段的检查。 那么我们可以使用
any类型来标记这些变量:
function
add
{
return
JSON
.
stringify
}
//这样我们的参数a默认就是任意类型any
add
add
add
//这样在编写的时候不会报错 但是编译阶段还是会报错
let
notSure
:
any
=
4
;
//一般我们是默认还是在参数后面加上any比较好
void类型像是与any类型相反,它表示没有任何类型。
当一个函数没有返回值时,你通常会见到其返回值类型是
void:function warnUser: void {console.log;}声明一个void类型的变量没有什么大用,因为你只能为它赋予undefined和null:let unusable: void = undefined;隐式类型推断如果我们没指定类型,我们的typescript会给我们做一个隐式类型推断//例如
const
a
=
12
;
这个时候我们的a就隐式的赋值为
数字类型了
通常这会发生在你清楚地知道一个实体具有比它现有类型更确切的类型。通过类型断言这种方式可以告诉编译器,“相信我,我知道自己在干什么”。 类型断言好比其它语言里的类型转换,但是不进行特殊的数据检查和解构。
它没有运行时的影响,只是在编译阶段起作用。 Typescript会假设你,程序员,已经进行了必须的检查。
类型断言有两种形式。
其一是“尖括号”语法: export {} //确保跟其他示例没有冲突 const nums = [ 20 , 30 , 40 ]; //正常情况下回输出一个数字类型 但是如果没找到 就会返回undefined const res = nums . find //所以当我们清楚知道肯定输出结果是某个类型的时候 就可以使用类型断言 const num1 = res as number //方式1 使用as 后面跟上类型 const num2 = < number > res //方法2 前面加上let somevalue: any = "this is a string";let strLength: number = .length;另一个为as语法:let somevalue: any = "this is a string";let strLength: number = .length;两种形式是等价的。 至于使用哪个大多数情况下是凭个人喜好;然而,当你在Typescript里使用JSX时,只有 as语法断言是被允许的。
用来约束对象的结构,一个对象要实现一个接口,就必须要拥有这个对象约束的所有成员 具有 正常 、可选、 动态 和 只读
export
{}
//确保跟其他示例没有冲突
//使用interface关键字定义接口
interface
Post
{
title
:
string
status
:
number
subtitle
:
string
//可选成员
readonly
name
:
string
//只读成员 设置之后就不能修改 只能读取
}
function
printPost
{
console
.
log
console
.
log
console
.
log
}
printPost
interface
Cache
{
[
prop
:
string
]
:
string
//这样定义好之后 就可以随意添加属性名和属性值了 但是类型必须都是string类型
}
const
cache
:
Cache
=
{}
cache
.
name
=
"dali"
cache
.
hobby
=
'study'
用来描述一类具体对象的抽象成员 在使用之前必须对成员进行一个标注
export
{}
//确保跟其他示例没有冲突
class
Person
{
//需要在这里标注一下
name
:
string
age
:
number
constructor
{
this
.
name
=
name
this
.
age
=
age
}
}
public 公有 默认就是public 可以不加 private 在类中如果声明一个属性为私有,则表示这个属性仅仅属于这个类。仅仅能在这个类中进行在这个属性的访问。在子类和类的实现的对象中都不能访问。在子类可以通过调用使用这个属性的方法来间接来使用这个属性。 protected 被保护的对象。
因为一个类可以化身为好多好多的对象。对于一些这些对象应该共有的一样的属性不应该让对象有访问和修改的权力。 对于protected声明的属性,可以在子类中访问他。不能在实现对象中访问。
对于protected声明的构造方法。则该方法只能在j继承的子类中调用 不能直接在创建对象的时候直接调用。即该类只能被继承不能被实现。