文章目录
- 前言
- 适用范围
- 网页展示
- 登录界面
- 文字界面
- 图片界面
- 尾部界面
- 获取源码
前言
前些日子是女友的一周年,康康想用一种特殊的方式来庆祝,于是想到了通过做网页的方式来纪念这一天,但是在网上搜索了大量资源后发现很多都很老套,是很多年前的那种,这不符合康康的风格,于是利用搜集来的资料,加入了个人的理解和思路,以及最近流行的3D图册,经过不懈努力,做出了一套四网页,治愈风的html网页。(html+css+Javascript)(含背景音乐)
适用范围
该网站主体使用少女粉配色,有四个界面,适合于于表白,庆祝生日,周年,以及给女友小惊喜,博主以及给大家整理好了模板,大家只需简单修改,即可用网页生成打开。
每一个网页都有背景音乐,网页默认禁止音乐播放,但是我发现,先点超链接到下一页,再回来就有背景音乐了,大家可以试试。
这里我建议大家在自己电脑上做好,录屏,然后一步步操作,发给你的女友。
(下面是详细使用说明)
网页展示
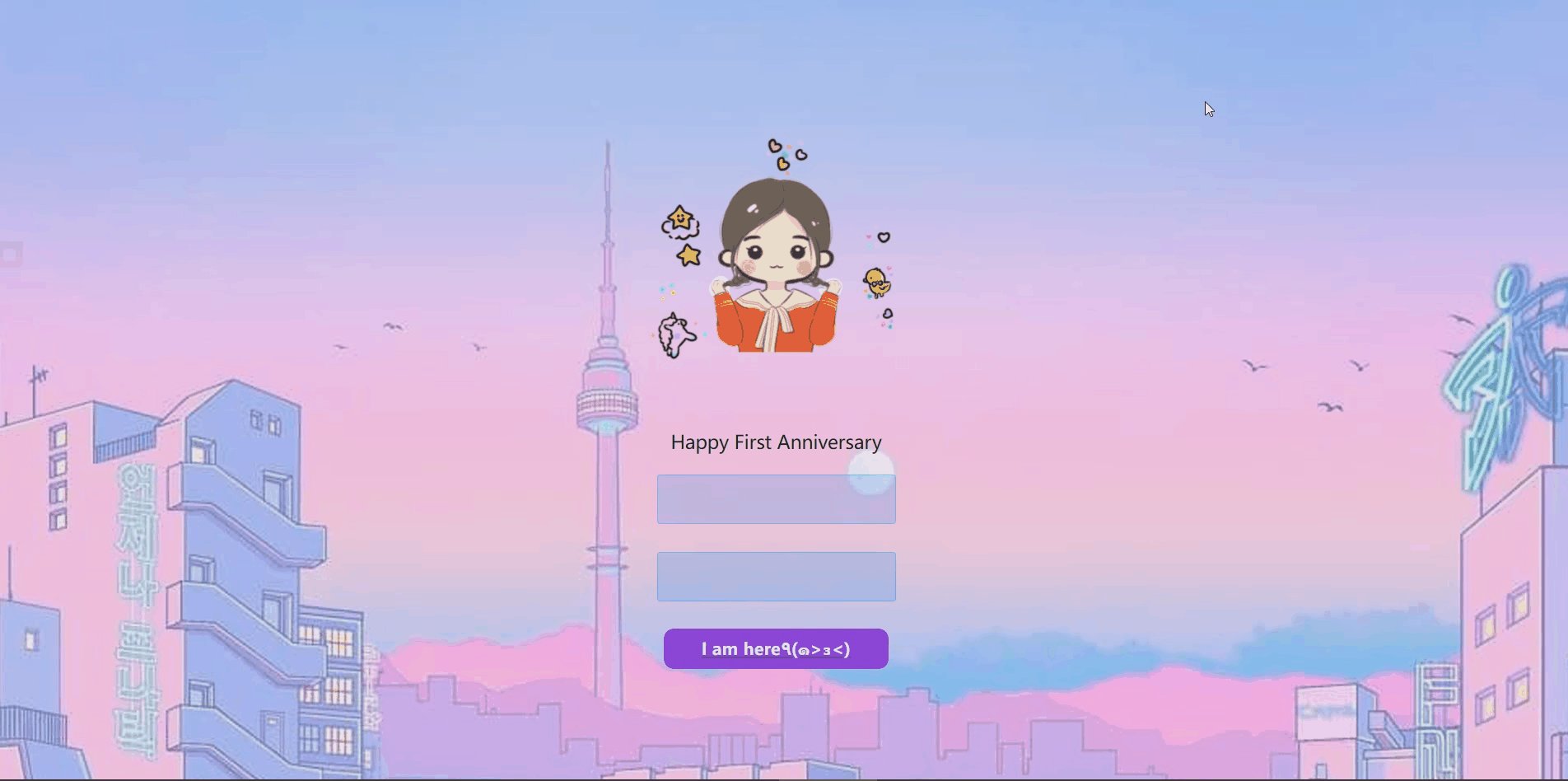
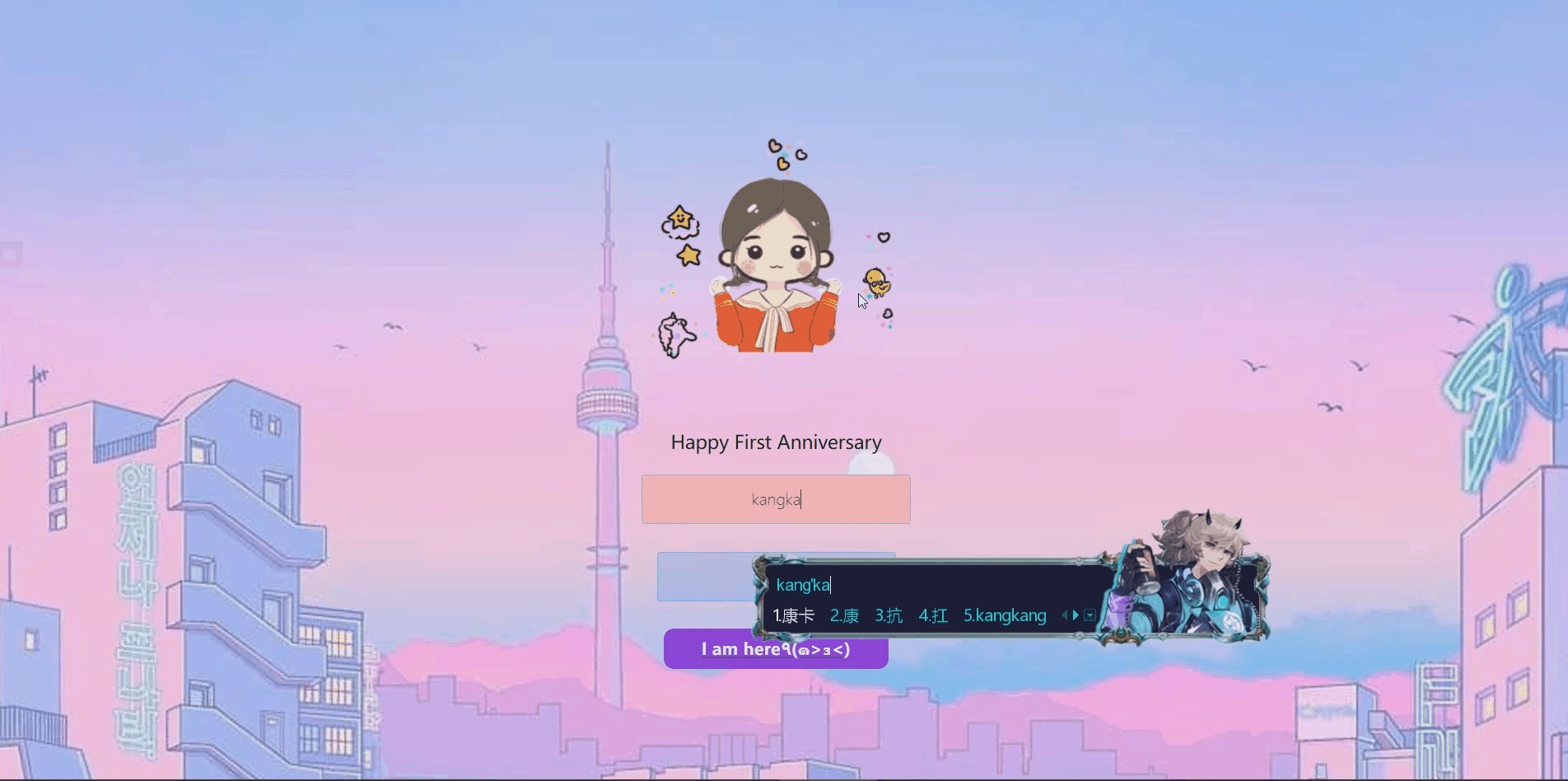
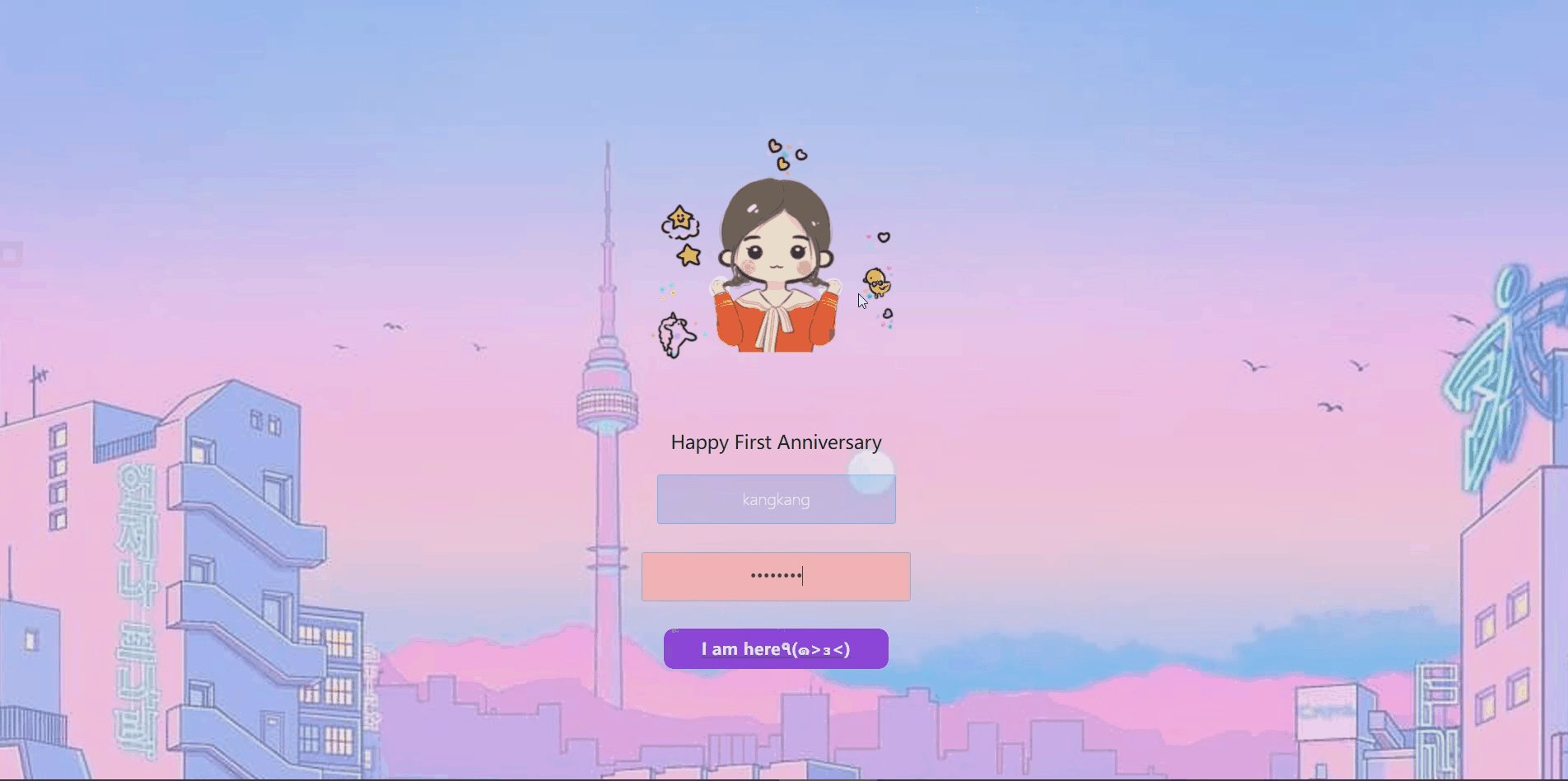
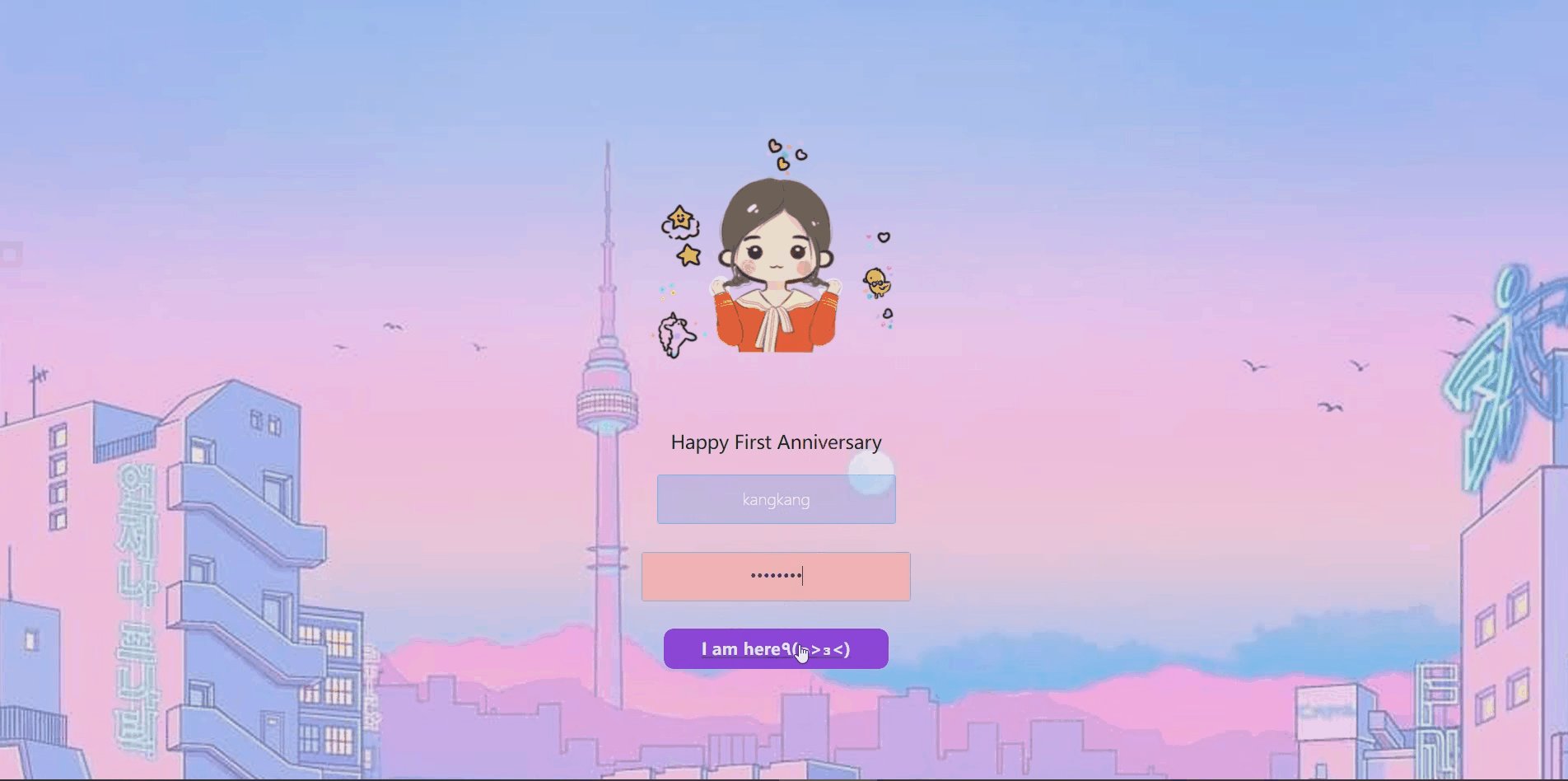
登录界面
 第一张图片可以放女友的照片。
第一张图片可以放女友的照片。
博主在这里用的是女友照片的q版本头像,如果需要,可在某宝搜索q版头像绘画,自行选择。
Happy First Anniversary是一周年快乐的意思,可根据需要自行修改。
<h1>Happy First Anniversary</h1>修改照片只需要将文件hello.html中的src改一下即可
<img src="../static/img/yali2.png" width="300px" >用户名和密码可以输入有意义的一串字符,(这里没设置具体的值)
然后点击i am here进入下一页文字界面。
文字界面

这里有两个版本
第一个是文字版,第二个是图片版
使用时删除文字或图片使用。
选择一个选择使用,模板给大家准备好了,如果有自己想说的话把文字全删了改成自己想说的即可,文字版比较简陋,图片版是高配版,根据自行需要选择。
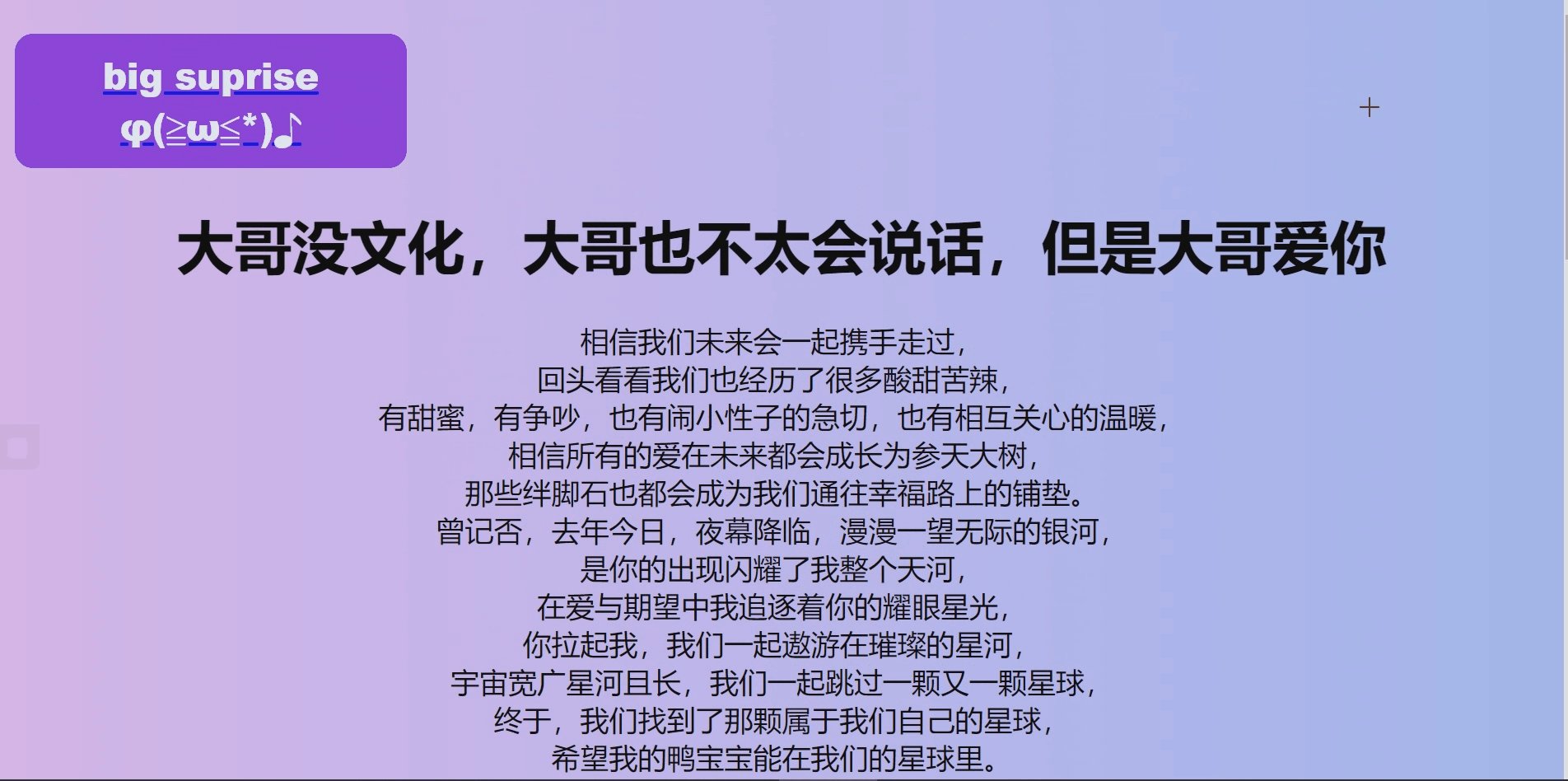
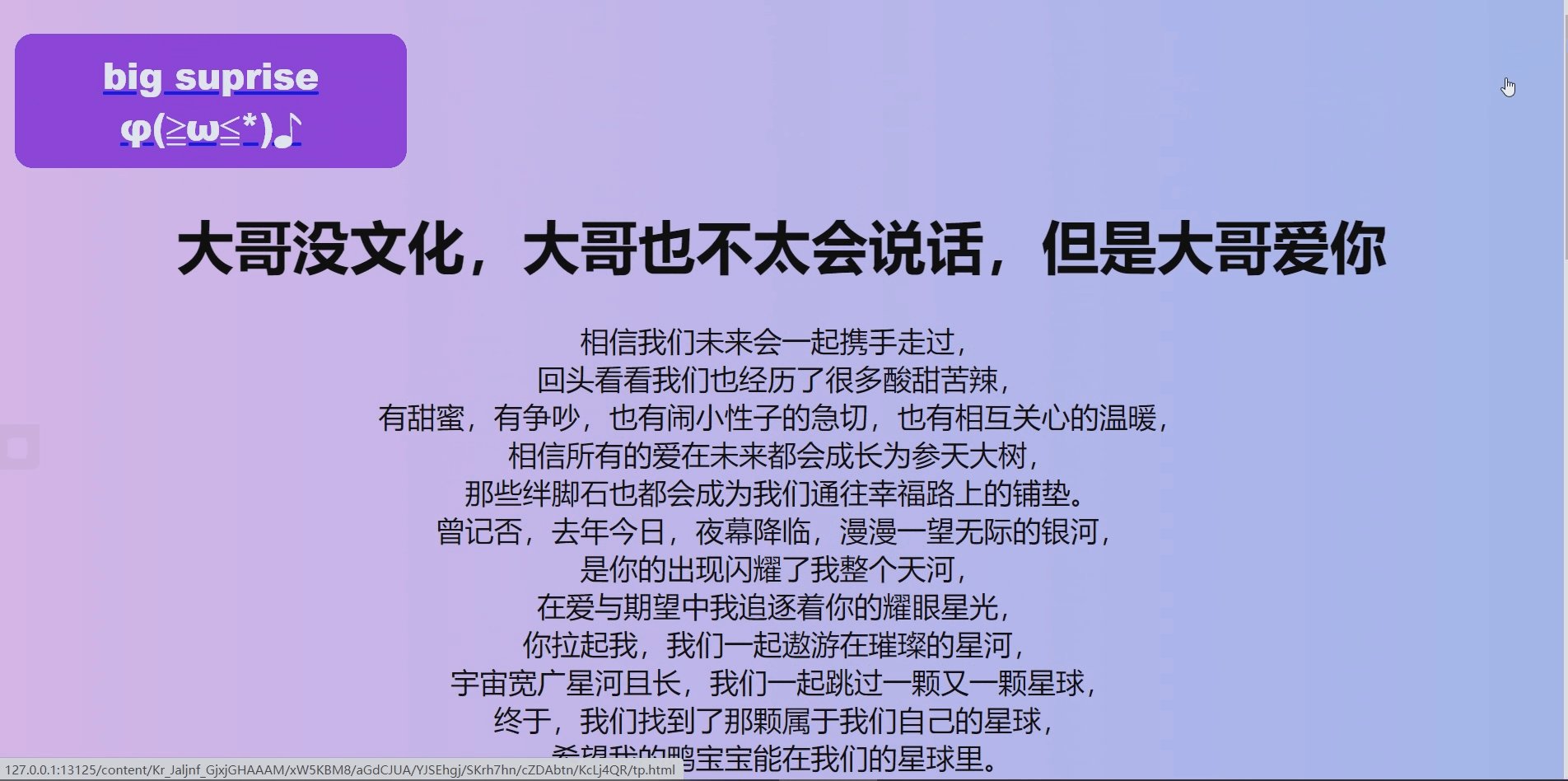
文字版
这里文字自行修改,同上
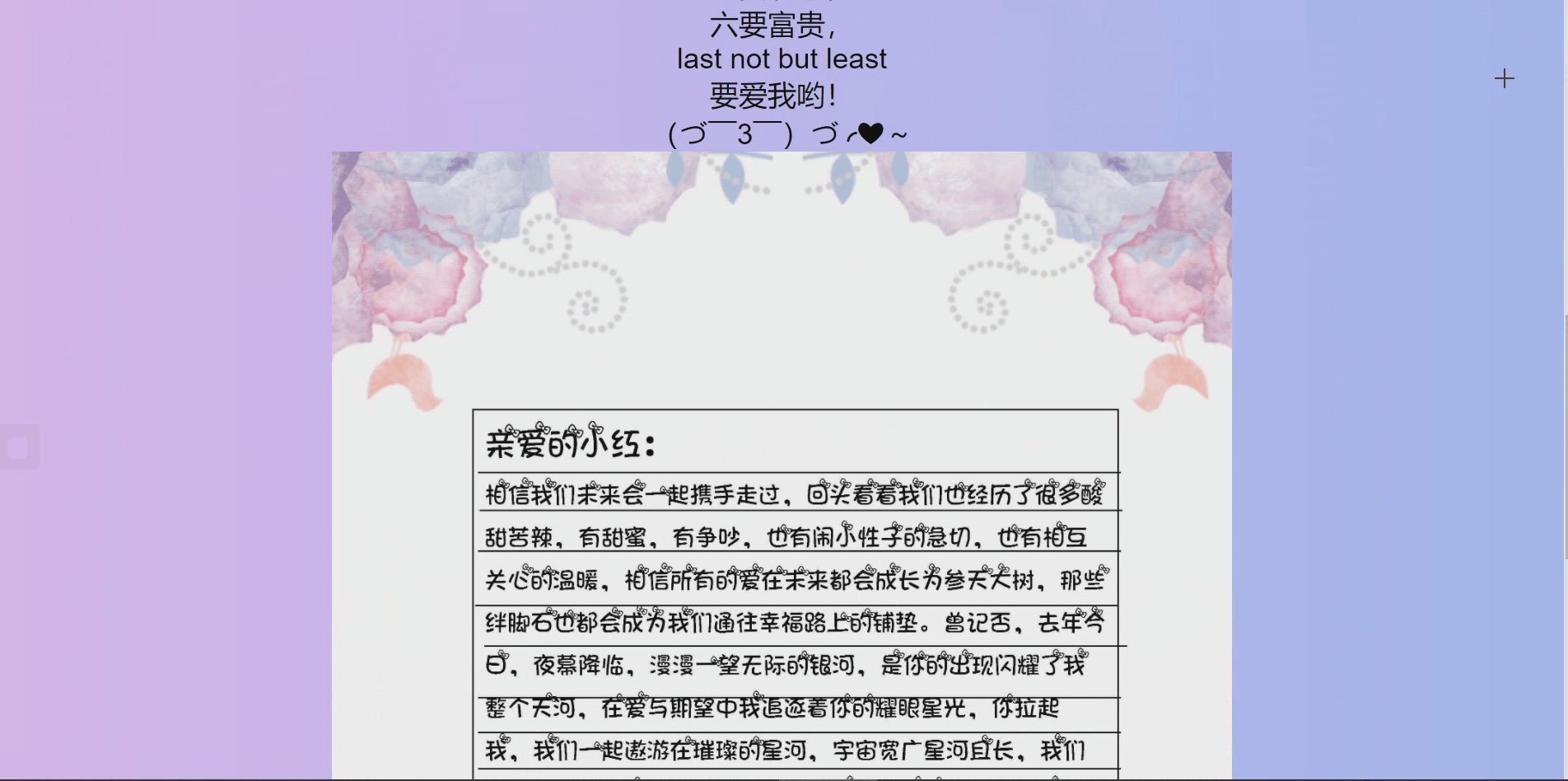
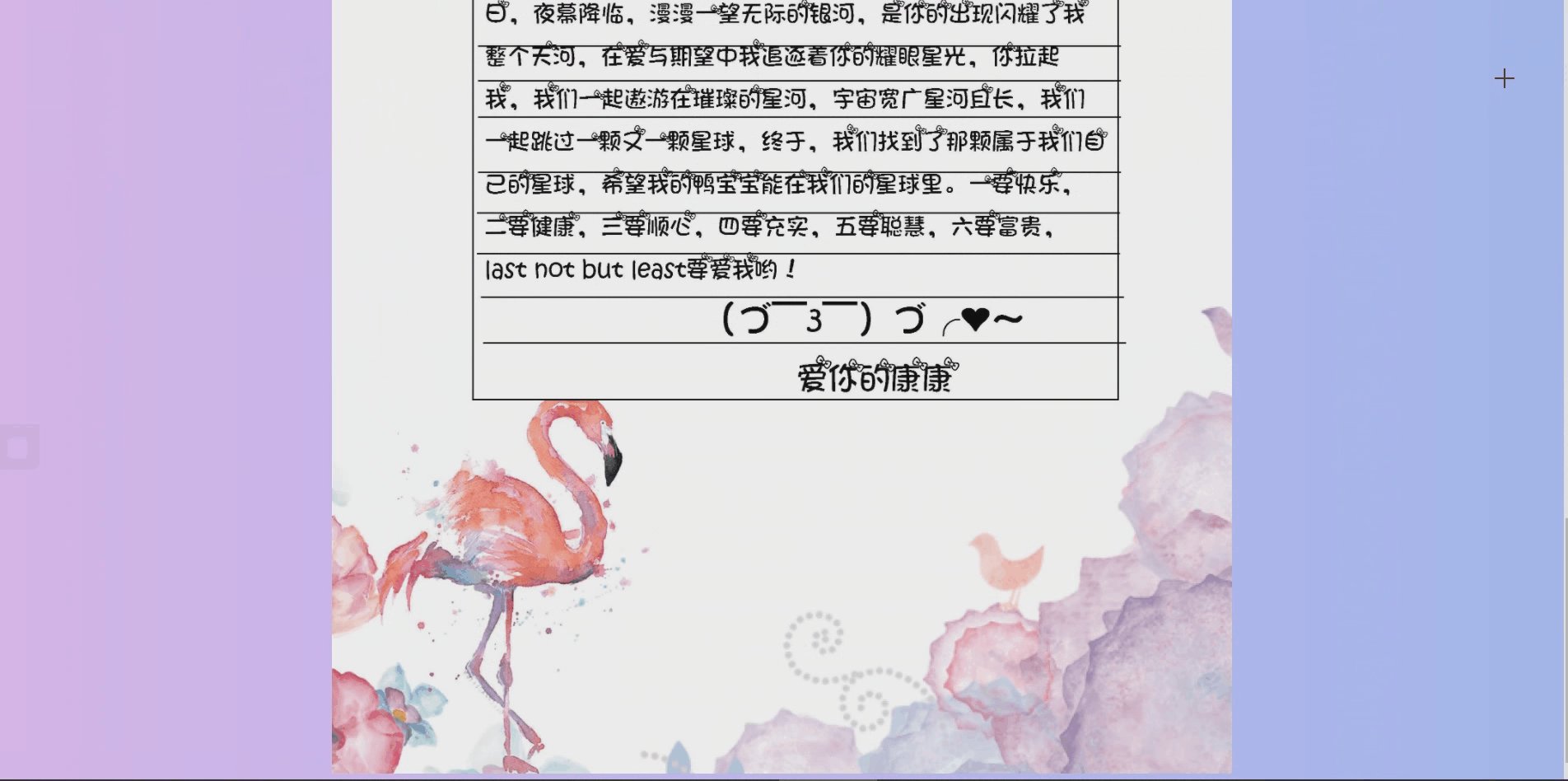
<h1>大哥没文化,大哥也不太会说话,但是大哥爱你</h1> 相信我们未来会一起携手走过,</br>回头看看我们也经历了很多酸甜苦辣, </br>有甜蜜,有争吵,也有闹小性子的急切,也有相互关心的温暖,</br>相信所有的爱在未来都会成长为参天大树,</br>那些绊脚石也都会成为我们通往幸福路上的铺垫。 </br>曾记否,去年今日,夜幕降临,漫漫一望无际的银河, </br>是你的出现闪耀了我整个天河,</br>在爱与期望中我追逐着你的耀眼星光, </br>你拉起我,我们一起遨游在璀璨的星河,</br>宇宙宽广星河且长,我们一起跳过一颗又一颗星球, </br>终于,我们找到了那颗属于我们自己的星球,</br>希望我的鸭宝宝能在我们的星球里。</br>一要快乐,</br>二要健康,</br>三要顺心,</br>四要充实,</br>五要聪慧, </br>六要富贵,</br>last not but least</br> 要爱我哟!</br>(づ ̄3 ̄)づ╭❤~</br>图片版

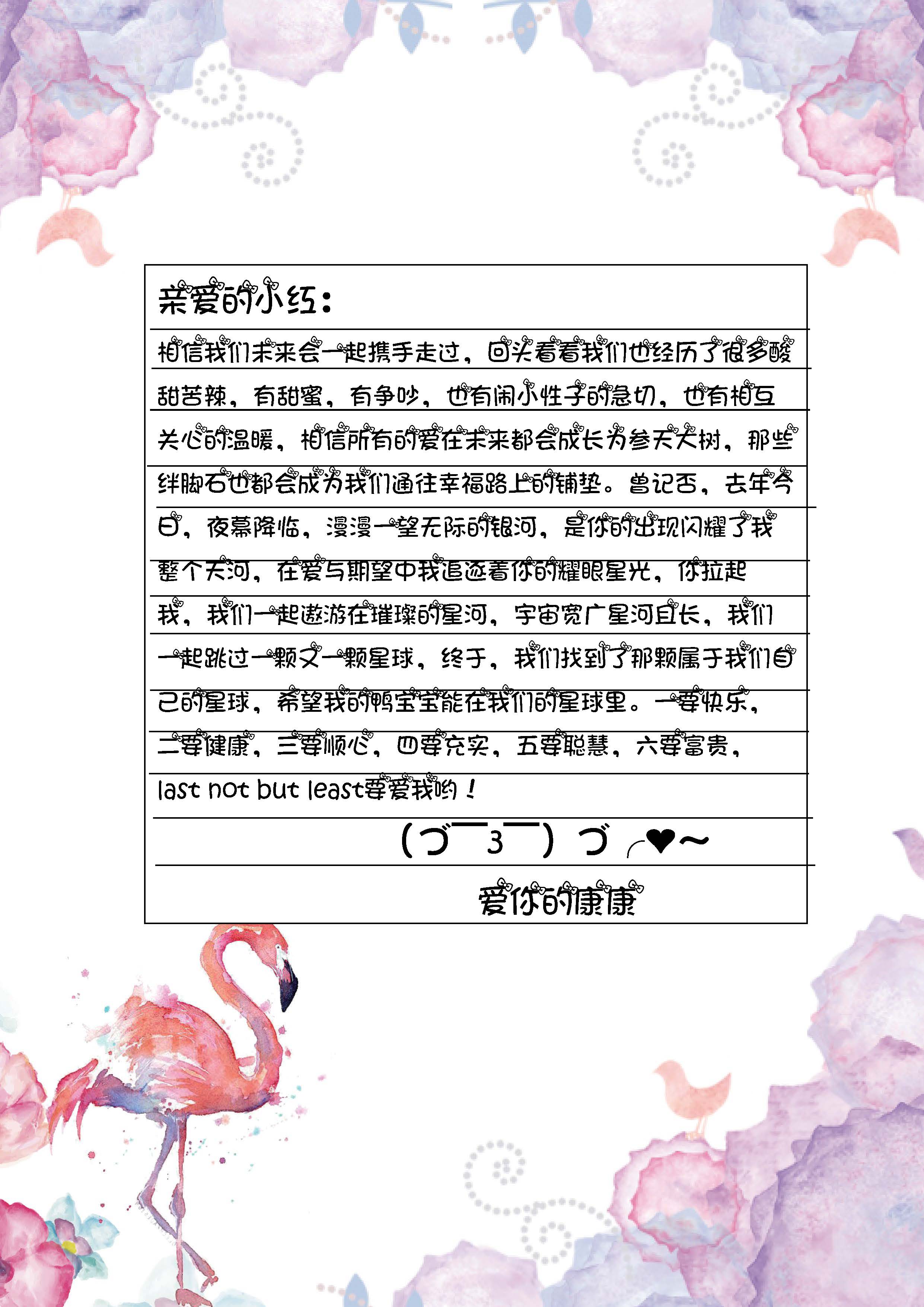
文件夹中已经给大家准备好了信封的word格式,
大家改改文字导出图片把原图片替换掉即可。(博主用到了特殊字体,下载到你的电脑上可能不显示,如果需要,文件夹中给大家带的有字体,大家自行安装)
`<img src="../static/img/letter.jpg" width="500px" >`图片界面
 这个应该是本文最炫酷的部分了,相信女友收到的瞬间肯定会喜欢的。
这个应该是本文最炫酷的部分了,相信女友收到的瞬间肯定会喜欢的。
这个部分比较简单,大家只需要找到img文件夹,把12张图片换成自己女朋友的即可,别忘了把图片的名字换成和之前一样的哦。如果格式不一样就直接把图片位置改掉,修改位置如下。
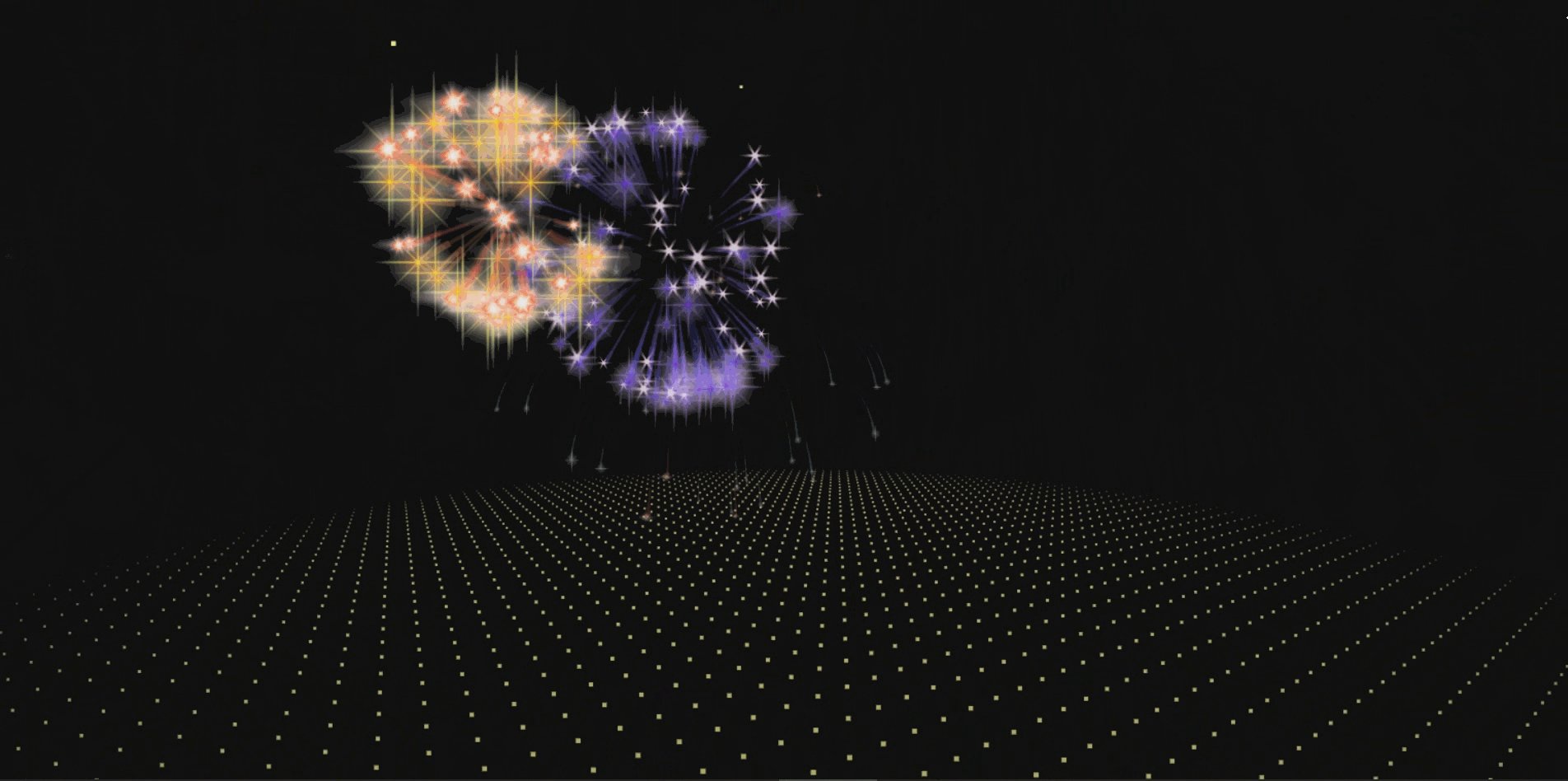
<div class="out_front"> <img src="../static/img/1.jpg" class="pic" >尾部界面

尾部就是用烟花的形式来进行收尾,让你的女朋友回味无穷。
获取源码
版权声明:本文版权归csdn @康康爱吃肉所有,欢迎转载,
由于本文制作不易,请尊重劳动成果,
大家只需点赞加关注,支持博主,接着
关注后发私信:4.20网页源码,系统会自动回复哦(免费)
如果发私信了很久没回复,可加qq 1621859371 备注csdn网页
欢迎关注,今后还有更多源码与各位分享。


















