这篇文章主要介绍了HTML在透明输入框里添加图标的实现代码,代码简单易懂,非常不错对大家的学习或工作具有一定的参考借鉴价值,需要的朋友参考下吧
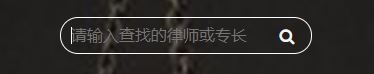
最近在写一个律师推荐前台的网站,在上面搜索框这里出现了问题,我想把搜索的图标放在搜索框里面,但是弄了半天都不大如意……


话不多说,我们直接进入主题 :
基本思路
其实就把输入框与后面的图标一起放在一个div里面,然后将输入框的border设置为0px,最后设置div的border为最终的外边框
我们最直接上代码:
HTML:

<div class="search">
<form action=http://baidu.com>
<input type="text" placeholder="请输入查找的律师或专长">
<span>
<a href="#"><img src="img/icon1.png" alt=""></a>
</span>
</form>
</div>
CSS:
这里是设置外面整个div的样式
.search {
width: 250px;
height: 35px;
border: 1px solid white;
border-radius: 30px;
}
这里是设置里面的输入框的长宽、boder为0px、里面的字体大小、点击不会亮边框(outline:none)
设置透明度这里使用rgba(),最后一个属性就是透明度(在0-1之间)

input {
width: 200px;
height: 35px;
border: 0;
font-size: 14px;
outline: none;
background-color: rgba(255, 255, 255, 0);
color: white;
font-size: 16px;
margin: 0 10px;
总结
到此这篇关于HTML在透明输入框里添加图标的实现代码的文章就介绍到这了,更多相关html 透明输入框图标内容请搜索脚本之家以前的文章或继续浏览下面的相关文章,希望大家以后多多支持脚本之家!
来源:脚本之家
链接:https://www.jb51.net/web/717790.html


















