黑暗模式越来越受欢迎。大多数手机和平板电脑界面都可以选择让用户切换到深色,而不是标准的浅色默认配色方案。
素马设计认为大多数用户对于是否使用深色或浅色用户界面都有明显的偏好。
这就是为什么越来越多的设计师在他们的项目中添加暗模式选项的原因。虽然它可能需要更多的工作和很多思考,但它可以帮助为用户创建更强大的联系和个性化元素。这里有更多关于这种设计趋势的信息。
什么是暗模式?


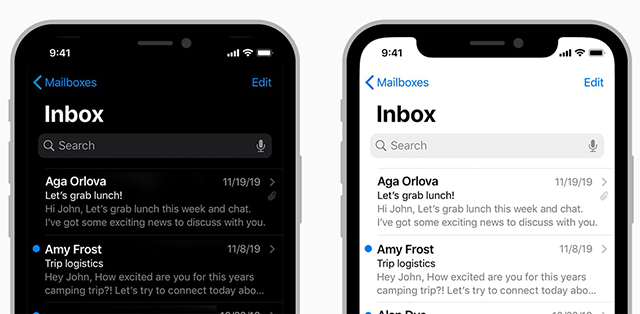
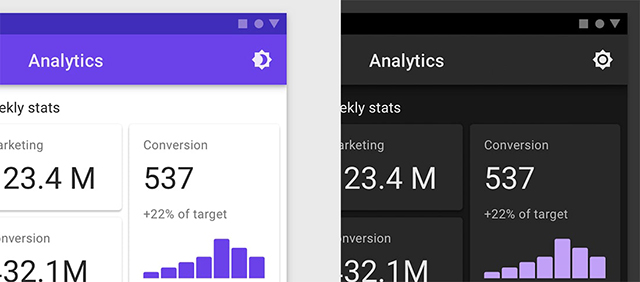
深色模式是一种在设计中使用深色背景和浅色文本元素的配色方案。很长一段时间以来,我们一直在创建黑暗的网站和项目,但“黑暗模式”已经变得更加重要,因为在大多数用户界面中都调用了切换选项。
您可以在没有光的替代方案的情况下在暗模式下设计一些东西。
这种趋势更侧重于同时包含两者的项目。虽然主要设计有一个浅色界面-浅色背景和深色文本元素-翻转是深色模式。用户可以在他们的设备上切换明暗模式。
该选项完全植根于用户偏好。一些用户只是更喜欢暗模式。其他人说,黑暗模式可以减少眼睛疲劳,并且在晚上试图避开尽可能多的光线时使用的破坏性更小。
从设计的角度来看,黑暗模式似乎更喜怒无常,更时尚。每个网站都是光明的,但只有一些是黑暗的。这种关联甚至可以与一些生活在黑暗模式领域的行业和品牌联系起来,例如视频游戏服务、流媒体视频和音频。
归根结底,有些用户更喜欢深色模式,为他们设计可以增加用户和与设计的交互。虽然暗模式不是必需品,但它是一种趋势设计技术。您不仅可以在移动设备上找到它,而且一些桌面网站也提供了一个选项。
为什么你应该考虑暗模式

暗模式为用户和您带来了一些好处。虽然主要好处是用户偏好和创建用户想要的东西,并将以他们想要的交互方式工作,但剩余的好处可能是更多的用户和更多的交互。
考虑添加暗模式设计的其他原因包括:
在黑暗中,用户的眼睛会更容易。人们越来越习惯于根据环境条件在暗模式和亮模式之间切换。
深色背景可以提供对视觉效果的关注,可以引起对文本元素的关注。
对于有一些视力障碍的人来说,深色模式可能更可取,如果您有该选项,则可以使设计更易于使用。
暗模式可以延长电池寿命。
它看起来很酷,你想尝试一下。
暗模式设计的11个设计技巧

如果要实现暗模式,请记住以下提示:
1.暗模式和亮模式不仅仅是黑底白字或白底黑字。这实际上可能是太多的对比。考虑一个不是纯黑色的黑色或深色选项。材料设计建议是#121212。深蓝色和紫色也可以很好地作为暗模式的背景选择。
2.对深色背景上的颜色使用相同的概念。在某些情况下,纯白色可能太亮并导致眼睛疲劳。使用明亮的,不是很白的色调。
3.对于白色以外的颜色,请避免使用高度饱和的颜色。它们可能没有与深色背景形成足够的对比。坚持使用调色板中较浅的颜色变体。大多数设计师为此创建了第二个“深色”调色板。
4.为文本创建颜色层次结构。(即使在浅色背景下,这也是一个好主意。)这个概念也源于MaterialDesign,它使用浅色文本的层次进行注释。高强调级别(87%白色的透明度)适用于最大、最重要的文本;中等强调白色(60%)用于大部分正文,包括正文;和禁用的文本(38%白色)是轻微可见的。
5.想想元素在黑暗中的实际外观,并在不同的光线下测试设计。请记住,用户经常在黑暗环境中使用黑暗模式,这会影响屏幕上的显示方式。
6.暗模式应该带有一个关闭/打开开关。这是一些用户会喜欢而其他用户不会喜欢的东西。相应地计划并使用常用图标来表示此功能。
7.如果您没有白色版本或颜色不包含足够的对比度,则徽标可以在深色模式下呈现独特的情况。在深色模式下将徽标放在白色容器中以解决此问题。确保创建一种看起来有意的样式,并为徽标在盒装元素内留出一点呼吸空间。
8.在深色模式下,小而紧凑的调色板更容易管理。
9.在为深色模式创建调色板时考虑情绪。这并不像改变背景颜色并留下其余部分那么简单。黑暗模式天生会吸引人们不同的情绪状态。这可能会影响您在网站或应用程序主题的深色版本中规划颜色的方式。
10.注意主要参与者制定的指导方针。苹果和谷歌都有一套暗模式原则。您可以在此处找到Apple的人机界面指南,并在此处找到Google的MaterialDesign文档。
11.不要忘记可访问性规则,并根据通用标准测试您的深色模式调色板。你可以在这里测试你的颜色。
结论
暗模式的设计和实现可能会很有趣。一些用户喜欢它。对于iOS和Android的标准,它是那些不太可能很快消失并且使用只会继续增长的东西之一,使其成为一个重要的设计考虑因素。
当您找到素马设计开始使用这种设计趋势时,我们会帮您保持简单,直到您在创建暗模式时很好地处理所有需要切换和测试的小事情。细节决定一切,用户一定会注意到他们是否无人看管。


















