经常有小伙伴问到,产品经理需要输出哪些图,时序图是什么,怎么画清晰的流程图等问题。的确,这个问题呢?也没有统一标准答案。主要目的是通过图清晰地表达自己的思路并且让参与的小伙伴都能看得懂。
在项目过程中通过画图去梳理每一步的流程,能更加清晰背后的原因和逻辑。其实也就是随着自己在画图的过程中去理解项目每一步需要做什么和怎么做。
于是,John花了一些时间,根据原来做过的项目稍微的梳理了下产品经理需要的十张必备图。当然如果和技术沟通的过程中,能够非常的默契,有些图也不需要去画。比如用例图和时序图。当然你通过图片梳理清晰了,针对用户端和系统侧之间的交互,就会更加清晰。也能通过自己的理解,总结做产品的方法。
里面的图片比较长的,点击图片,双指放大后再看(别吐槽图片不清晰且有马赛克),我连水印都没有打哈……
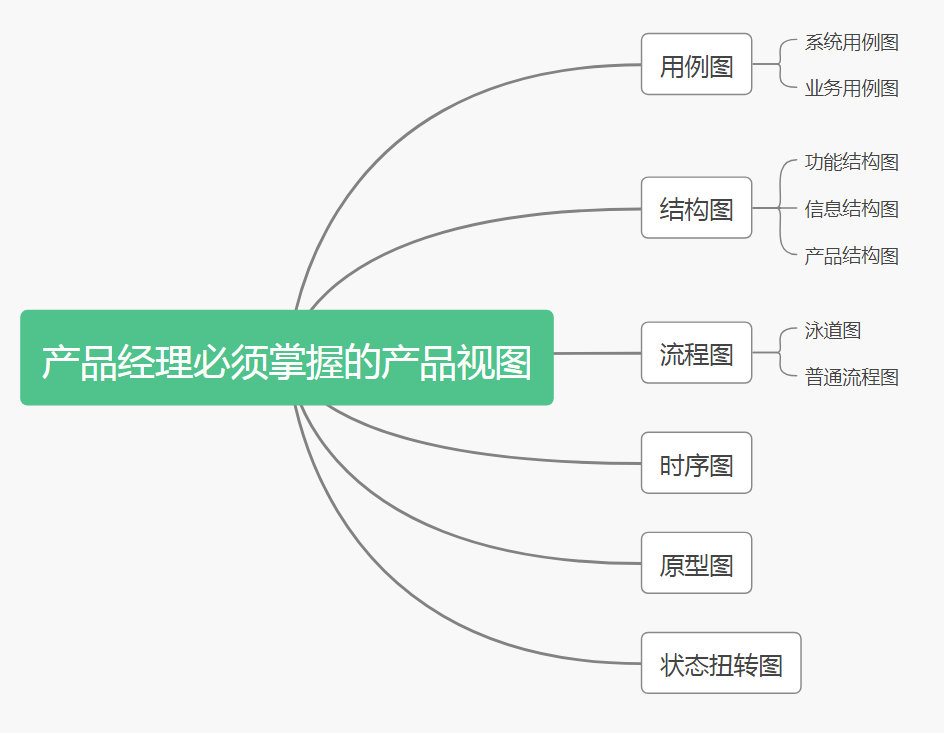
通过一张思维导图来整理下需要的图:

一、用例图
用例图是指由参与者(Actor)、 用例 (Use Case),边界以及它们之间的关系构成的用于描述系统功能的视图。用例图(User Case)是外部用户(被称为参与者)所能观察到的系统功能的 模型图。
主要分为系统用例图和业务用例图。
业务用例图主要是从业务的视角出发,通过业务建模并且对业务进行描述。整体来说就是基于角色端需要操作模块的集合。
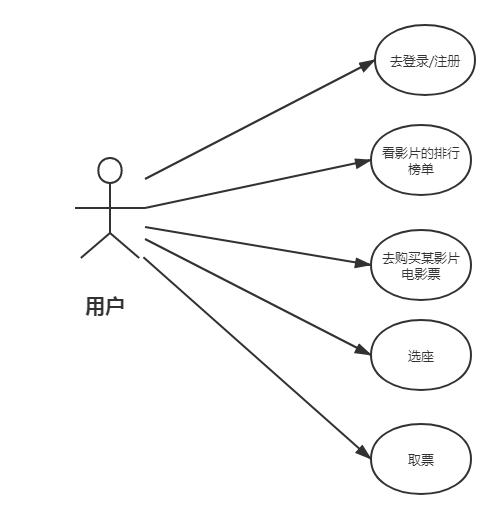
用户端需要操作的模块,实际上就是APP展示的模块。当然只是通过角色进行区分。需要注意的是,业务用例图主要是针对用户在产品中需要操作的事情为主。下图就是售票产品用户需要去做哪些事情。

系统用例图主要是根据业务用例图分析得到的。针对于业务用例图的用户行为分析后,从系统侧去建立对应的模块。
系统用例图是从使用者的角度,描述对应用户能使用产品做什么。这样的好处,是让我们时刻以用户为中心,思考产品和功能。
很多小伙伴在做产品的时候,经常不能站在用户角度去思考问题,而往往站在了业务角色侧去考虑产品。而系统用例图更好帮助产品经理规避了这点。
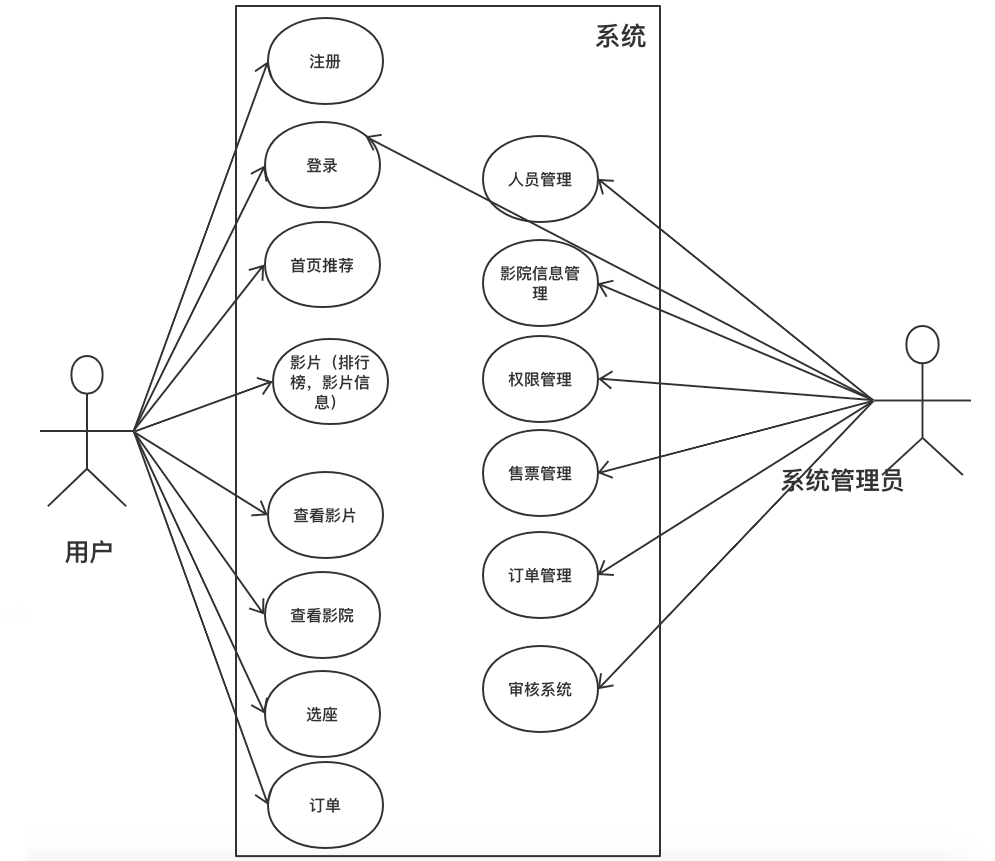
下图就是针对于上面售票产品用户侧需要做的事情,整理了用户侧和系统侧对应做的模块清单。

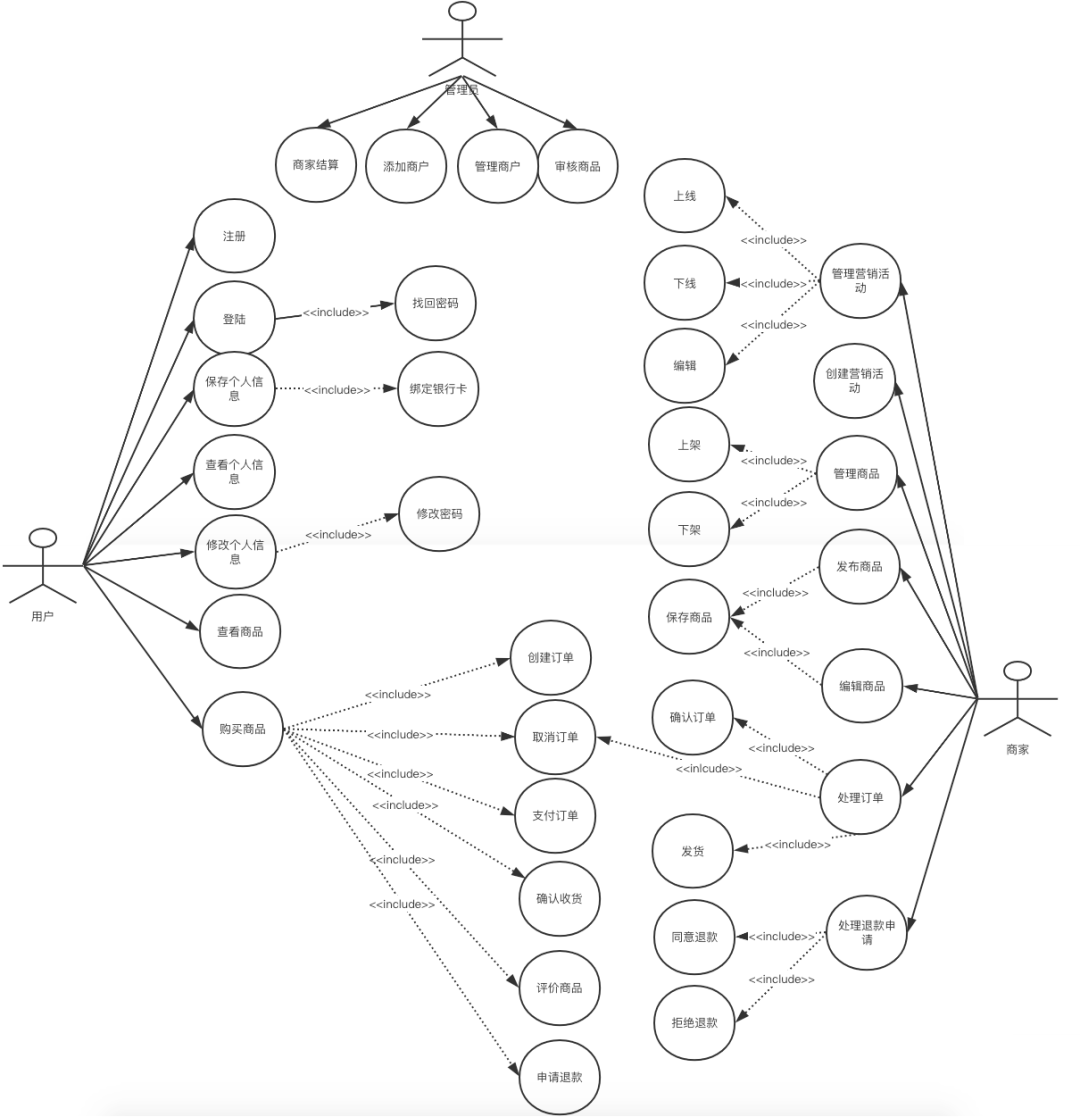
再举一个电商产品的系统用例图:

业务用例图主要是针对于用户侧需要做什么?(同样,如果这个版本迭代涉及到的功能比较多,可以考虑业务用例图画一下用户在这个迭代版本中需要做什么)
系统用例图是根据业务用例图中用户的操作,来把功能分配给用户和系统。
尤其是结合用户画像,哎哟!香得很……
实用指数:★★★(三颗星)
二、结构图
结构图是指以模块的调用关系为线索,用自上而下的连线表示调用关系并注明参数传递的方向和内容 ,从宏观上反映软件层次结构的图形,结构图分建筑图和组织结构图。
结构图是在产品经理工作流中很重要的一步。万丈高楼平地起,平地起前画架构。而结构图搭建一旦确定,就不能更改了。除非只有推倒重来。所以必须在结构图之前一定要思考清楚,否则后面一直在填坑,对技术来说,可能需要走上重构的不归路。
比如在做产品迭代过程中,随着当前版本的需求基本清晰。接下来两步走:
第一步需要深挖潜在需求(这个阶段需要和需求提出方不断沟
第二步需要对历史模块、功能和系统衔接,保障结构、层级和功能从属关系。
结构图主要分为三种:信息结构图、产品结构图和功能结构图。
1.产品结构图
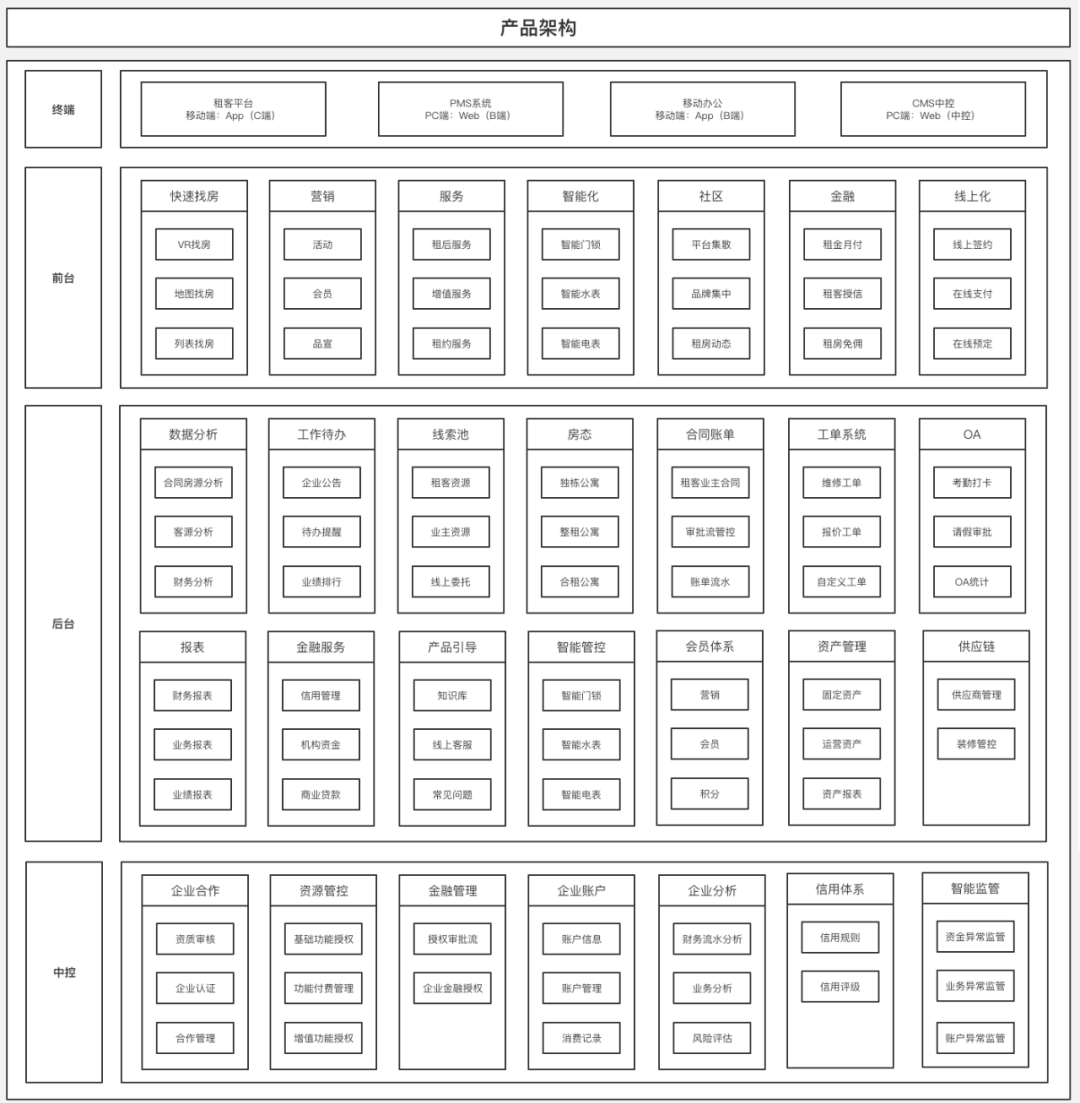
产品结构图也叫产品架构图,产品信息整体的梳理,主要从大框架出发,把涉及到的终端、前台、后台和中台对应的模块整理出来,其中最重要的其实要梳理清楚核心的业务流程和对应的业务方案。
也需要针对行业优秀产品进行梳理,了解具体的产品架构。方便对其进行对比。有了产品结构图之后,梳理出来产品路线清单,对应的版本信息结构图和功能结构图就比较清晰了。

2.功能结构图
功能结构图相信产品经理很清晰了。主要是梳理清楚版本过程中涉及到的模块和功能清单,以及功能之间层级和归属关系是怎样的。
以下是买房租房的核心功能清单。首先可以去思考买房和租房两个方向去思考。
基于地理位置分发新房、二手房、租房信息合集;
和房主进行沟通和达成协议;
聚合用户留在平台上的功能模块包括随便看看资讯和随便逛逛房源信息流;
个人中心做展示个人信息内容。
所以最后就聚合这5个模块。如下图所示的功能结构图:

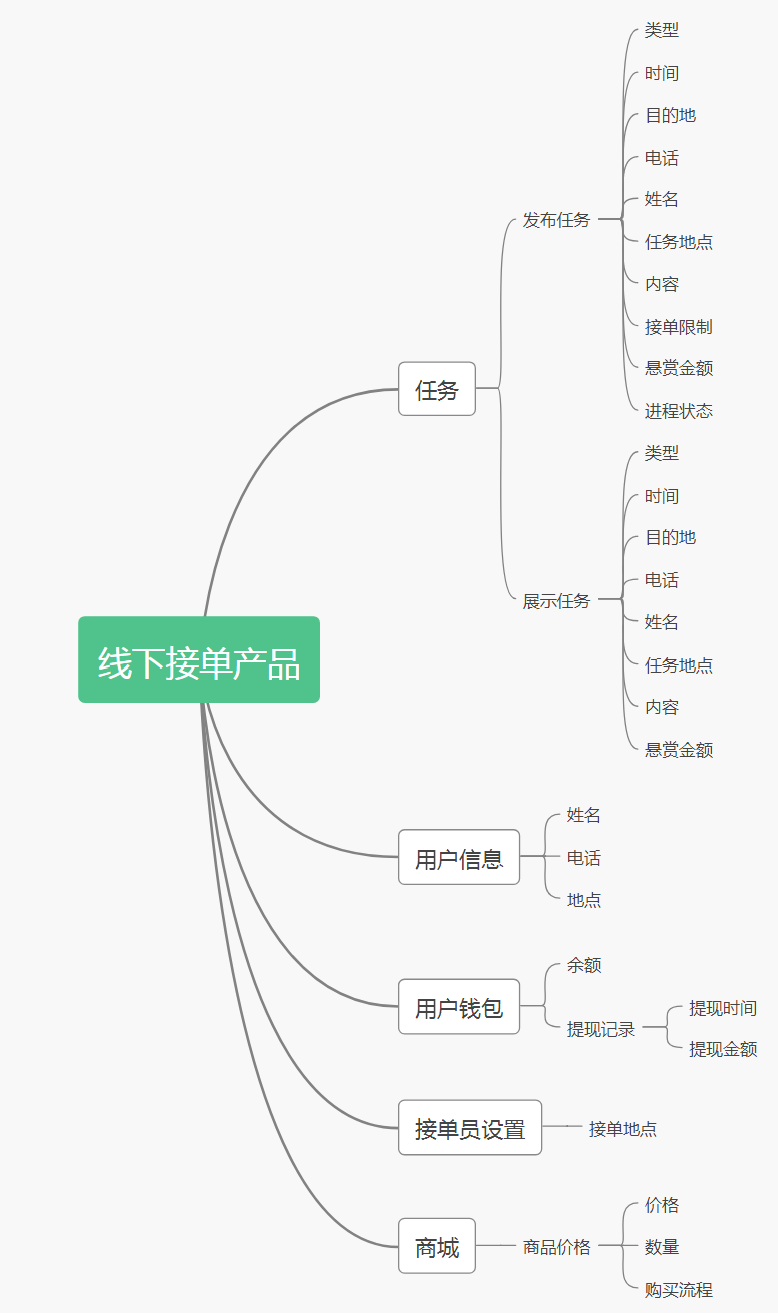
3.信息结构图
信息结构图主要是将产品的信息进行抽象、归类。说清楚每个功能包含的字段。从产品层面来说可以直接细分到信息的类型、具体的条件和对应的规则说明。比如图片的大小、字符串的长度等等。
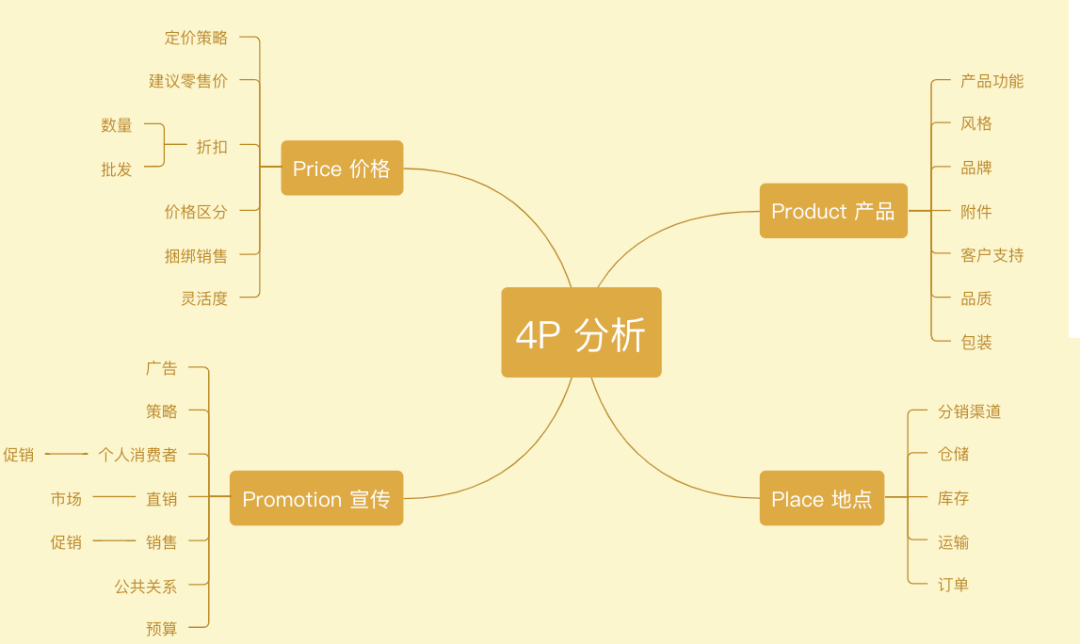
电商产品可以通过4P分析结构图来梳理。如下图所示,当然还可以继续细分下:

一般的信息结构图如下图所示:

结构图是产品中的核心,无论在从0到1梳理产品过程中,还是在产品迭代的过程中,都是需要清晰梳理结构图。
产品架构图是针对整个产品架构的梳理,包括产品远景、近景的规划。并且可以拆分成产品路线图;
功能结构图是针对产品路线图做版本功能清单梳理;
信息结构图是针对功能结构图的细分,可以尽量梳理到对应的字段信息。
如果非常清晰的梳理这三种结构图。起码产品的方向不会有太大偏差。
实用指数:★★★★★(五颗星)
三、流程图
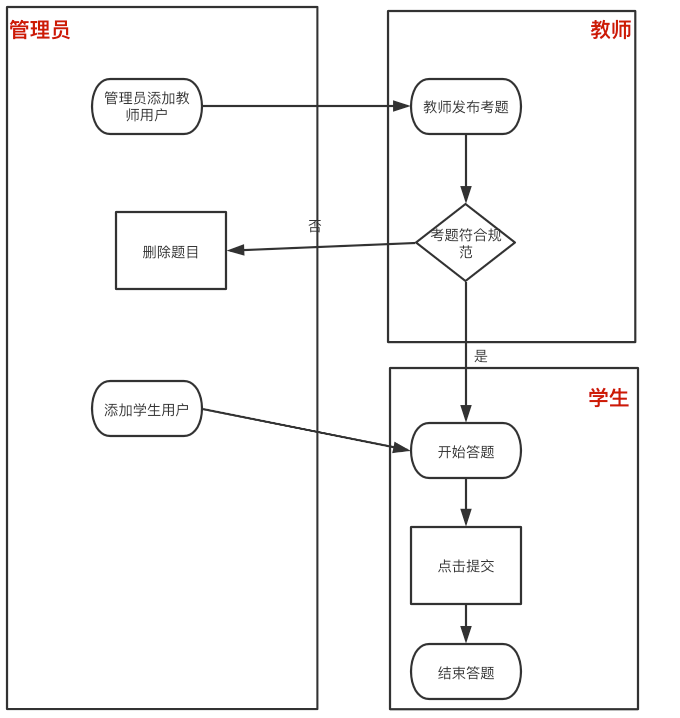
功能流程图主要是能清晰的感知到某个角色在什么模块下执行什么动作。而业务流程图是需要让某个角色在什么场景下做什么事情。
以上两句话一定要记清楚。其中里面涉及到模块之间的相互关联性。从A模块跳转到B模块中间需要执行哪些动作?
以下是考试管理系统中,三种角色需要协同操作的业务流。

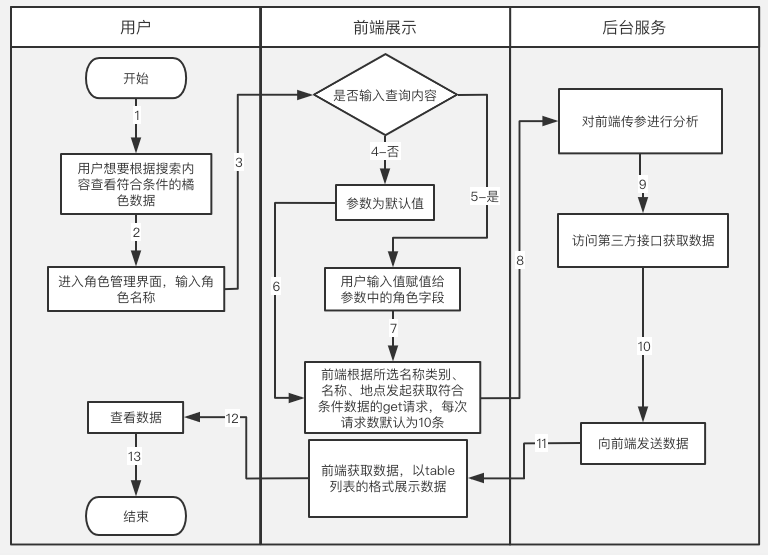
以下是搜索功能前后端功能流程图。(比较特殊,因为里面的角色分为实体角色——用户,虚拟角色为系统)

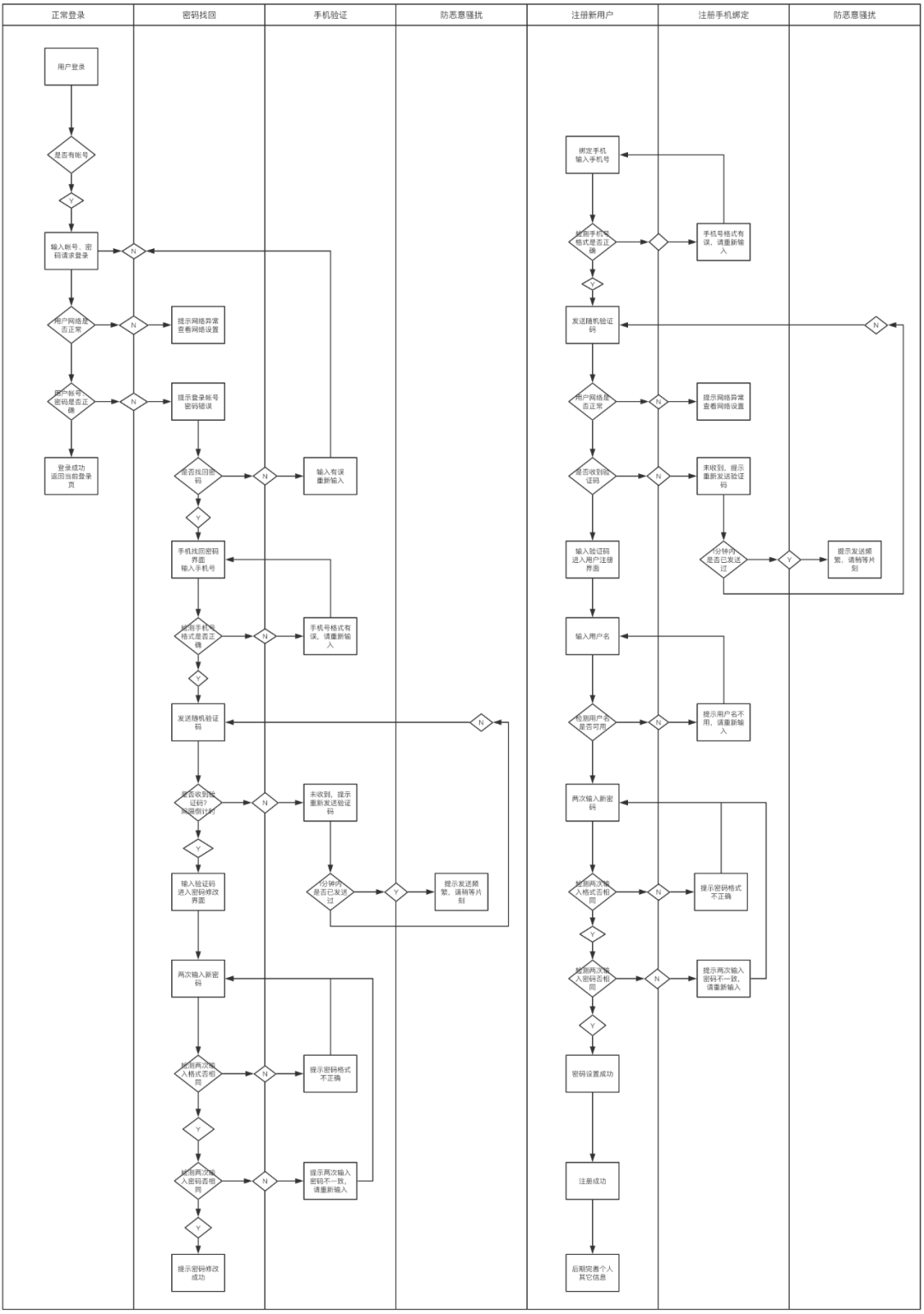
再举一个常规的用户登录注册流程图:

流程图主要是梳理清楚角色各自的分工和模块相互之间的串联。
梳理清楚了流程图,起码会形成各角色在产品中形成的闭环。
实用指数:★★★★★(五颗星)
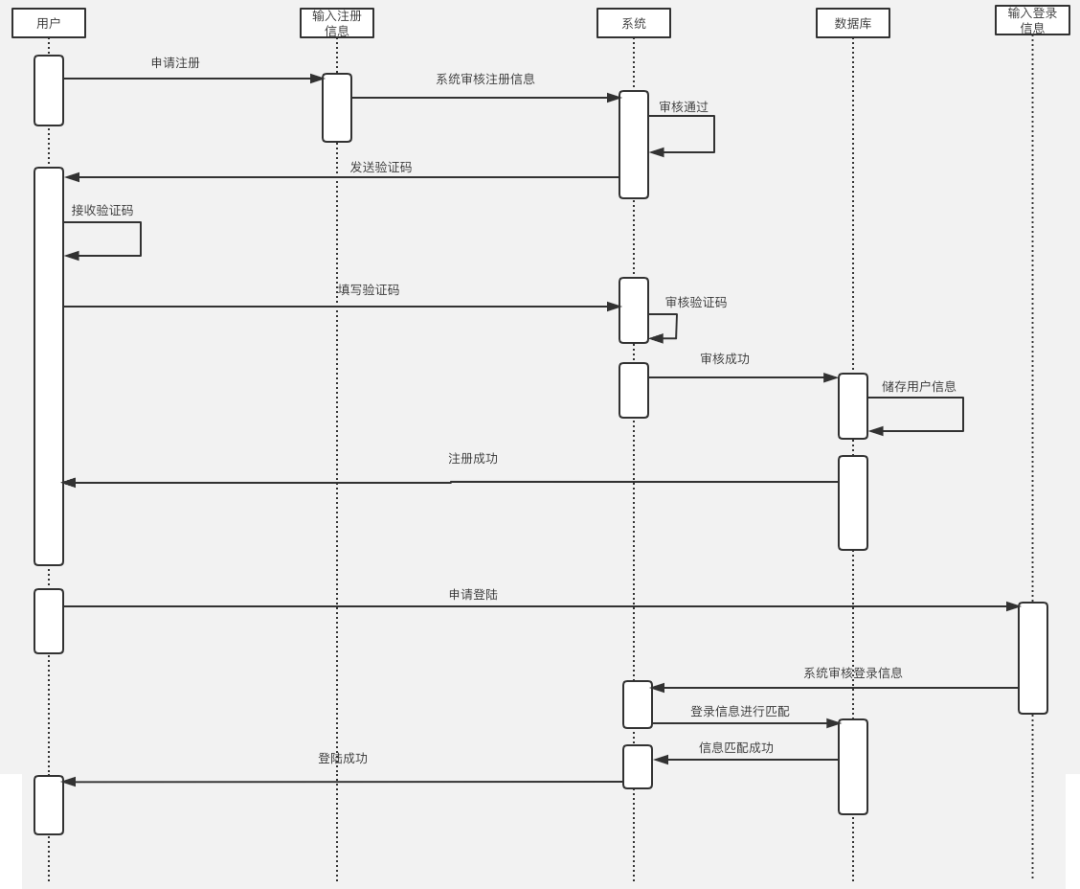
四、时序图
通过描述对象之间发送消息的时间顺序显示多个对象之间的动态协作。它可以表示用例的行为顺序,当执行一个用例行为时,其中的每条消息对应一个类操作或状态机中引起转换的触发事件。
时序图组成元素:时序图中包括如下元素:角色,对象,生命线,控制焦点和消息。
角色(Actor):系统角色,可以是人或者其他系统,子系统。
对象(Object):对象代表时序图中的对象在交互中所扮演的角色,位于时序图顶部和对象代表类角色。
对象一般包含以下三种命名方式:
第一种方式包含对象名和类名。
第二种方式只显示类名不显示对象名,即为一个匿名对象。
第三种方式只显示对象名不显示类名。
生命线(Lifeline):生命线代表时序图中的对象在一段时期内的存在。时序图中每个对象和底部中心都有一条垂直的虚线,这就是对象的生命线,对象间 的消息存在于两条虚线间。
控制焦点(Activation):控制焦点代表时序图中的对象执行一项操作的时期,在时序图中每条生命线上的窄的矩形代表活动期。它可以被理解成C语言语义中一对花括号“{}”中的内容。
消息(Message):消息是定义交互和协作中交换信息的类,用于对实体间的通信内容建模,信息用于在实体间传递信息。允许实体请求其他的服务,类角色通过发送和接受信息进行通信。
建议产品经理可以和技术去沟通下。我这边举一个登录的例子,了解清楚了一个,其他基本上比较清晰了。

实用指数:★★(两颗星)
五、原型图
原型图真的不想说了哈。
实用指数:∞
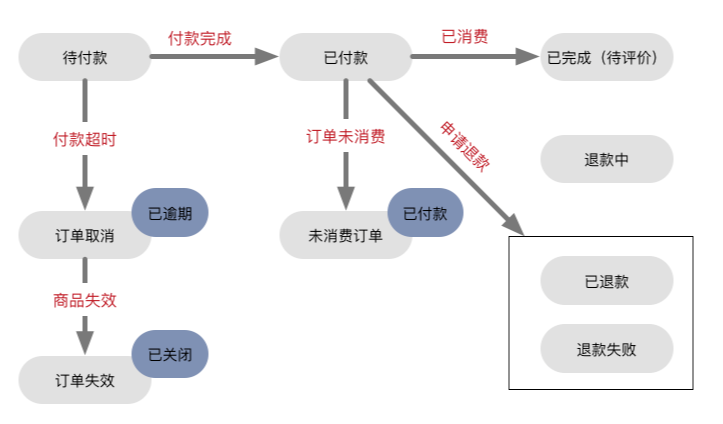
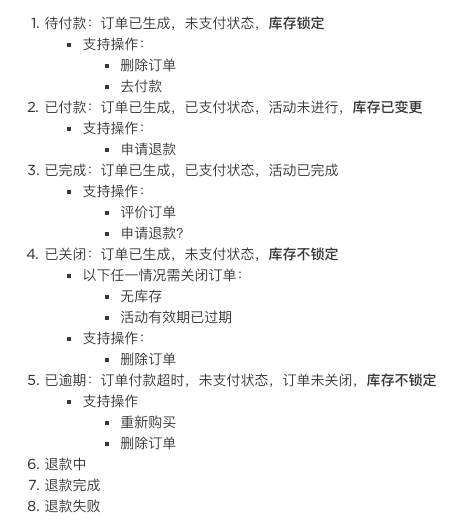
六、状态扭转图
状态扭转图其实是针对状态的改变怎么处理。这里举一个例子。哈哈哈,订单状态的扭转:


把状态扭转图梳理清晰后,关于状态侧其中没有什么问题了。
实用指数:★★★★(四颗星)
最后聊聊:当我们画图时,一方面是在借助工具,对业务、需求、场景等进行梳理;一方面是在对需求、产品进行描述,并输出可视化的材料,供相关人员,阅读使用。
因此,画图,是需求分析的重要组成部分,是用可视化的方式,对需求进行梳理和展示。
产出的可视化图形,是后续产品规划、研发、设计、测试,及优化迭代、问题排查等的重要依据。
当然,里面还有很多细节没有去写(不过历史文章都拆开来写了)。每次总结都是反哺自我成长。老老实实去做好产品经理该做的事情吧。
所以画图很重要,老老实实去画图吧。你会收获很多。
本文转载于微信公众号:产品狗聚集地