
页脚是您网站底部的一小部分,其中包含未包含在主要内容中的所有有用信息。在大多数情况下,访问者会一直向下滚动以找到他们在其他任何地方都找不到的链接。这包括有用的导航、政策、联系信息、社交媒体链接、工作机会等。简而言之,您的网站页脚有两个主要用途:它标志着页面的结束,为访问者提供完整和熟悉的体验;它具有您网站的逻辑结论:访问者可以轻松与您联系的手段。
网站页脚的主要优点之一是每个人都知道在哪里寻找它,他们会的。这就是为什么它需要为访问者提供一致、熟悉和可用的用户体验,组织所有相关信息,并以一种美观的方式有效地呈现它。
事不宜迟,请跟随素马设计直接进入主题并查看设计网站页脚的最佳实践,并提供许多来自实时网站的示例。
网站页脚设计的9个要点
网站页脚不是站点地图或包罗万象的网站,其中整个网站内容都被压缩到列中的标题中。实际上,这是最后一个部分,您可以在其中利用二次号召性用语,让访问者相信您的专业知识,通过链接到您的社交媒体来提高参与度等等。网站页脚有一些经过验证的做法,可以将页面底部的部分变成强大的转换工具。

1.特别注意您的链接
您的链接应始终有效、准确且已更新。此外,如果您链接到与主要内容或外部页面无关的内部页面,请确保该链接在新选项卡中打开它。
2.优化您的移动页脚
在某些情况下,您将需要一个大页脚,您将在其中组织一些必要的链接。这对于桌面来说很容易做到,因为您可以将链接分组,将它们放在冒号中,并充分利用这么多空间。然而,对于移动设备来说,包含这么多信息的非常宽的页脚会转化为用户的大量滚动和挫败感。这就是为什么只包含移动版本最必要的链接并使其紧凑的原因。
3.使用短而精确的标题
每个链接的标题应在用户单击之前立即显示相应页面的内容。为此,请使用非常简短的描述性和明确的短语,例如使用条款、联系人、常见问题解答、关于、站点地图、隐私、帮助中心、使命、价值观、贡献、加入事业等。
4.使其与页面一致
即使有一个非常复杂的动态和交互式网站设计,最好让您的页脚尽可能简单易读。有趣的部分来了:您可以自由发挥创造力,通过任何您认为合适的方式从复杂的页面过渡到简单的页脚。您可以使用颜色、形状和其他视觉元素来实现它。在下面的示例中,设计师通过动画解决了这个问题:滚动页面时您可以在背景上找到的所有形状、脱钩并落在页脚中的所有形状。非常有效,在不破坏页脚极简主义的情况下保持设计的一致性。它使页脚不仅是视觉旅程的一部分,而且是其逻辑结论。
5.突出关键链接
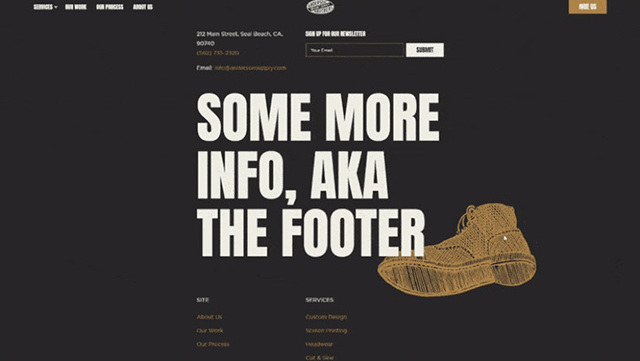
您关于您的业务、公司价值、公司地址、社交媒体链接、关键资源页面、帮助指南、教程以及访问者在其他地方找不到的所有内容的关键信息应在页脚中突出显示。
6.不要低估搜索引擎优化的可能性
Google将始终优先考虑您的主要内容和页眉,但是,您可以使用页脚来帮助您最深的页面并增加您的SEO权限。
7.包括最后一个CTA
当您的访问者到达您的页脚时,他们已经熟悉您的内容或服务。您页脚中的最后一个CTA是一个很好的转换工具,他们可以订阅您的服务、时事通讯或与您联系,所以不要剥夺您的设计机会。
8.添加您的法律信息
如果他们需要,访问者会在您的网站页脚中查找您所在行业的法律信息、隐私政策、cookie政策、服务条款和许可证。他们会期望它在那里。
9.不要回避包括社会证明和信任元素
确保您的访问者看到已完成项目、奖项、证书或任何其他类型成就的链接。这些是在您的专业知识中建立信任和说服力的要素。
如果您还有更多的想法请联系素马设计,我们欢迎热爱设计的小伙伴一起共同探索未知。


















